Hello Friends, आज हम बात करने वाले हैं की WordPress ब्लॉग में Google AMP कैसे SetUp करते हैं? जबकि कुछ समय पहले हमने आपको बताया था कि ब्लॉग में AMP use करने के क्या फायदे हैं? हम इस post में AMP को ब्लॉग में setup करने के बारे में full guide बताने वाले हैं. अगर आपका ब्लॉग wordpress पर है तो इस post को last तक जरूर पढ़ें।
Google अभी सबसे ज्यादा ध्यान mobile optimization पर दे रहा है. खास तौर से India में गूगल mobile optimization पर सबसे ज्यादा ध्यान दे रहा है. अगर आप इस साल Google Search Confrence attend किये होंगे तो वहाँ आपको बताया होगा कि India में 99% लोग Smart Phone से ही Google का उपयोग करते हैं।
इंडिया में 99% लोग Mobile से ही Google browsing करते हैं. इसीलिए गूगल अपने आप को smartphone के लिए ज्यादा बेहतर बनाने के लिए काम कर रहा है. वैसे अभी भी Google पूरी तरह mobile friendly है लेकिन फिर भी ज्यादा better features के लिए work कर रहा है. GSC में इसके बारे खुल कर चर्चा किया गया था।
पिछले साल Google ने mobile friendly को ranking factor बना दिया था. उसके बाद इस साल Google Site Loading speed को ranking factor बनाने वाला है. इसका announcement भी GSC मे किया गया था।
अगर आप अपने site को Mobile के लिए optimize करना चाहते हो और साथ ही अपने site को fast loading करना चाहते हो तो इसके लिए Google और twitter ने मिल कर आपके लिए एक बहुत ही आसान way तैयार किया है. जिसका नाम Accelerated Mobile Pages (AMP) है. हालांकि, इसे Google ने बहुत पहले ही बनाया है लेकिन अभी भी बहुत सारे ब्लॉगर इसके फायदे नही जानते हैं और अपने ब्लॉग में इसका उपयोग नही करते हैं।
इसको use करने के बहुत सारे फायदे हैं, जिन्हें हम आपको नीचे point by point बताएंगे. अगर आपकी site mobile के लिए अच्छे से responsive नही है और slow load होती है तो में आपको highly recommend करूँगा की आप भी अपने ब्लॉग में इसका उपयोग करें.
In my case, में भी अपने ब्लॉग में कुछ समय से इसका उपयोग कर रहा हूँ. आप मेरे ब्लॉग URL के last में /amp/ को add करके मेरे amp pages को देख सकते हो. यानी आपको browser में https://blogginghindi.com/amp/ को एंटर करके visit करना है. इससे मुझे बहुत अच्छा result मिला है. इसीलिए शायद में आप सभी के लिए यह post लिख रहा हूँ।
Google AMP क्या है?
Google AMP यानी Accelerated Mobile Pages एक open source mobile initiative project है, जिसे गूगल और ट्विटर ने मिल कर बनाया है. इसका मुख्य उद्देश्य यही है कि mobile users के लिए कम से कम समय मे content provide कराना. यह सिर्फ mobile users के लिए ही है. ताकि mobile में आपका site fastly load हो।
जब आप अपने site में AMP enable कर देंगे तो आपके site की data cache होकर Google cache में store हो जाएगी. जब कोई mobile में आपके site से related content search करता है तो वहाँ पर आपके site की AMP version show होगी और उसपर click करने पर direct google cache से content load होगा. इस तरह से Google अपने mobile users को कम से कम समय मे content provide कर पायेगा।
इसके अलावा AMP में javascript का use न के बराबर किया गया है. क्योंकि javascript बहुत slow load होता है, जिससे site loading पर बहुत ज्यादा impact पड़ता है. इसके अलावा इसके CSS में !important tag का इस्तेमाल भी नही किया गया है.
आपको यह जानकर हैरानी होगी कि AMP site में जो html tags का use होता है वो normal html tags की तरह नही होते हैं. AMP developers ने अपने से html tag बनाकर use किया गया है. गूगल का कहना है कि यह आपके site की loading speed को 90% तक ज्यादा faster बना सकता है. आपका site mobile devices में भी 1 से 2 second के बीच ही load हो जाएगा. इसके साथ आपकी site 100% mobile friendly भी हो जाएगा।
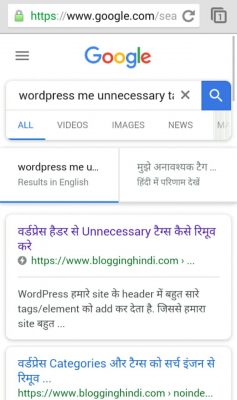
Google SERPs में AMP वाले pages को एक अलग तरह का look दिया गया है. इसके amp वाले site के नीचे एक छोटा सा amp icon show होता है, जिससे लोग amp वाले pages को आसानी से पहचान लेते हैं. इसका उदाहरण आप नीचे screenshot को देख सकते हो।
AMP (Accelerated Mobile Page) Use करने के क्या क्या फायदे हैं?
जिस तरह हमने आपको amp के बारे में बताया तो उम्मीद है कि आपने इसके बारे में अच्छे से समझ लिया होगा. अब आपके मन मे यह सवाल भी आ सकता है कि इसको use करने से क्या क्या फायदे हैं? इसकी सबसे बड़ा benefit यह है की यह आपके site को 90% तक ज्यादा faster बना सकता है. चलिए इसके बारे में हम point by point जानते हैं।
- यह बिल्कुल free और open source है.
यह आपके site को 100% mobile responsive बना देगा. और mobile friendly एक google ranking factor है। - यह आपके site loading को improve करने में help करता है. आप यह जानते ही हो कि loading speed भी google का एक ranking factor है।
- इससे आपके site की ज्यादा अच्छे CTR के लिए Google SERPs में better placement होगा.
- अगर आपके site की hosting server ज्यादा better नही है तो आपके लिए ये highly recommended है।
- यह आपके site की hosting server में भी बहुत सारे improvements करते हैं।
- इससे आपके hosting server पर ज्यादा effect नही पड़ेगा।
- आपके site image को automatic optimize कर दिया जाएगा।
WordPress में AMP को SetUp कैसे करें?
WordPress में AMP setup करना बिल्कुल आसान है. अगर हम self build website की बात करें तो उसमें बहुत कठिन होता है. WordPress में आप plugin की मदद से आसानी से amp enable कर सकते हो. इसके लिए AMP plugin और AMP for WP दोनों best plugin है. हम आपको नीचे AMP for WP को setup करने के बारे में बताने वाले हैं. क्योंकि इसमें customization के लिए बहुत सारे features दिए गए हैं. AMP plugin में आपको customization के लिए option नही मिलेगा.
Install AMP for WP plugin:
सबसे पहले आपको अपने ब्लॉग में इस plugin को install करना होगा. जैसा कि मेने आपको ऊपर भी बताया कि AMP के लिए कई plugins है लेकिन में आपको AMP for WP plugin use करने के लिए recommend करूँगा. क्योंकि इसमें बहुत सारे functions है, जसे आप आसानी से customization कर सकते हो. आपको extra plugin भी install करने की जरूरत नही पड़ेगी।
सबसे आप अपने ब्लॉग में login कीजिए. उसके बाद Plugins » Add New में जाइये और AMP for WP search कीजिए. उसके बाद ये plugin show होगा, इसे install & activate कर दीजिए।
SetUp Sittings » General:
अब आपको अपने amp pages में logo add करना है या amp को enable करना है तो इसके लिए आप AMP » Sittings » General में जाइये.
उसके बाद यहाँ पर Branding में logo upload कर दीजिए. AMP support में आप जहाँ जहाँ amp enable करना चाहते हो, कर सकते हो. हम सिर्फ post और pages में amp enable करने वाले हैं।
SetUp Adsense Ads:
अगर आप अपने ब्लॉग में Adsense ads use करते हो तो आप amp pages में भी ads को insert कर सकते हो. इसके लिए सबसे पहले आप Adsense account से ads unit create कर लीजिए और उसके Ad client id और Ad slot id को copy कर लीजिए।
Now, आपको ब्लॉग में login करने के बाद AMP » Sittings » Advertising में जाना है. यहाँ पर अलग अलग place के लिए ad insert option होंगे. जैसे AD #1 को Enable करके उसमें client id और slot id add करके save कर दीजिए. इसी अन्य AD option को enable करके client और slot id add कर देना है।
SEO Setup:
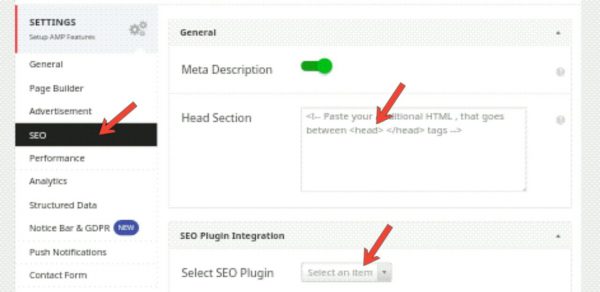
जब आप amp enable करेंगे तो जो code अपने अपने theme के header में add किया था वो amp page में show नही होंगे. इसमे आपके theme का कोई भी part नही होगा. आपके ब्लॉग के head में google, bing, yandex जैसे search engine verification code add करा होगा. इसी तरह आपको amp pages के head में भी google, bing, yandex verification code को add करके रखना होगा. जबहि search engine आपके site को index करने में able होगा. अभी हम इसी के बारे में बता रहे हैं।
इसके लिए ब्लॉग में login करने के बाद AMP » Sittings » SEO में जाना है. अब आप Head Section के सामने वाले box में google, bing, yandex आदि के verification code add कर दीजिए. Select SEO plugin में आप जो seo plugin use करते हो वो select कीजिए. जैसे में yoast seo use करता हूँ तो इसे select किया है।
Enable Minify:
यदि आप अपने amp pages में css, html, js को minify करके उसे ज्यादा faster बना सकते हो. इसके लिए आपको कोई extra plugin भी install करने की जरूरत नही होगी. आप Dashboard में जाने के बाद AMP » Sittings » Performance में जाइये. उसके बाद Minify enable कर दीजिए।
Setup Google Analytics:
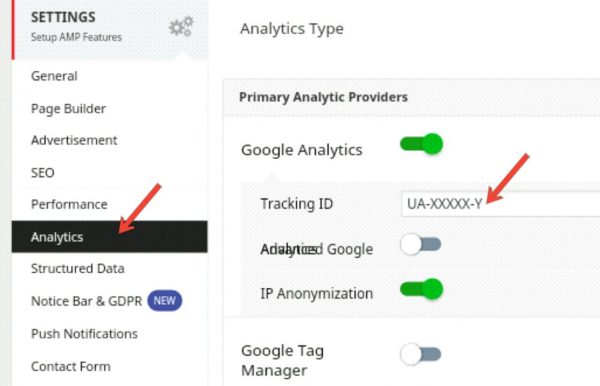
लगभग सभी ब्लॉगर अपने ब्लॉग में Analytics का उपयोग करते हैं. इससे ब्लॉग की performance report पता चल पाता है. आप अपने amp वाले pages में भी google analytics की tracking code add कर सकते हो. इसके लिए इसमे पहले से option दिया हुआ है.
इसके लिए ब्लॉग में login करने के बाद AMP » Sittings » Analytics में जाइये. उसके बाद tracking id add करके save कर दीजिए।
Enable Comment:
जब आप अपने ब्लॉग में amp enable करेंगे तो by default, comment disable होगा. इसको enable करने के लिए AMP » Sittings » Comments में जाइये. Display की option में अगर आप Post या Pages में comments enable करना चाहते हो तो enable कर दीजिए. उसके बाद wordpress comments को भी enable कर दीजिए।
Setup Theme:
आप अपने amp pages के लिए भी अलग अलग design की themes select कर सकते हो. इसमे आपको 4 free themes मिलेंगे. अगर आप चाहो तो premium theme भी buy कर सकते हो. वैसे इसके free theme में भी बेहतरीन design किया गया है.
अगर आप amp theme change करना चाहते हो तो ब्लॉग में लॉगिन करने के बाद AMP » Design » Theme में जाएं. उसके बाद आप यहाँ पर theme select कर सकते हो।
Setup Menu:
आप अपने AMP pages के header में भी menu लगा सकते हो. इसके लिए navigation menu enable करके menu create करना होगा. चलिए इसके बारे में हम आपको details में बताते हैं।
सबसे पहले AMP » Design » Header में जाएँ और Navigation Menu को enable कर दीजिए.
अब आपको menu create करना या पहले से create किया हुआ है तो उसे amp के लिए enable करना होगा. इसके लिए Appearance » Menu में जाएँ. अब यहाँ मेनू create करने के बाद नीचे AMP Menu को tick कर दीजिए।
Finally,
अगर आपको ज्यादा customization करना है तो Appearance » AMP में जाकर live preview के साथ customize कर सकते हो. अगर आपके ब्लॉग की loading speed slow है तो में आपको भी amp use करने की सलाह दूंगा. यह आपके ब्लॉग की mobile ranking को भी बढ़ाने में मदद करेगी.
- My First Blogging Income Report : Get 100% Motivation from It
- Blog Me Negative Comment Ko Handle Kaise Kare (Top 8 Tips)
- JetPack By WordPress Plugin Ke Pros and Cons
- Adsense Earning Increase Kaise Kare – 15 Tips and Tricks [Ultimate Guide]
- FilmyWap 2019: Bollywood, Hollywood, Punjabi, Telugu Latest Movie Download
अब आप https://search.google.com/test/amp में जाकर अपने site की URL एंटर करके check कर सकते हो कि आपके ब्लॉग में amp enable है या नही. अगर आप amp error check करना चाहते हो तो https://validator.ampproject.org/ में visit कीजिए।
में उम्मीद करता हूँ की यह post आपको अच्छा लगा होगा. इससे सम्बन्धित कोई भी सवाल पूछने के लिए comment कीजिए. अगर आपको post पसंद आये तो social media में share कीजिए।












Really amazing article thanks for posting
Amazing Article But My Blog On Blogger To AMP Setup Kar Skte He Blogger per.
Yes, Iske liye koi AMP Template use kar sakte ho.
Really amazing tips Bhai ????
Thank you so much Md Arshad Noor for this useful information