अगर आपको coding के बारे में थोड़ा बहुत जानकारी है तो आपको पता होगा कि जब हम अपने site में कोई theme या template add करते हैं तो उसमें जो CSS, Javascript compress नही क्या हुआ होता है. अगर हमें अपने site की performance को better बनाना है तो इसको compress करके इसकी size को कम करना होता है. अगर आपका ब्लॉग Blogger या WordPress पर है तो यह post आपके लिए है. हम step by step बताएंगे कि ब्लॉग की css को compress कैसे करते हैं?
ज्यादा तर लोग अपने ब्लॉग में free का ही theme या template use करते हैं. मेने भी अपने ब्लॉग में free theme use करके try किया था तो मुझे इसका अच्छा exprience है कि जब हम अपने site में free theme/template use करते है तो उसमें css और javascript दोनों का use बहुत ज्यादा होता है और इसको compress भी नही किया होता है। आपको ये पता होगा कि css और javascript बहुत slow load होने वाला script होता है.
अगर आप कोई premium theme/template use करेंगे तो उसमें css और javascript का कम use होगा लेकिन उसमें भी css, javascript को compress नही करता है. अगर आप चाहो तो अपने ब्लॉग की css को compress करके, उसकी size कम करके, उसे fast loading बना सकते हो।
CSS को Compress करना क्यो जरूरी है?
जिस तरह मेने आपको ऊपर में बताया तो आप थोड़ा बहुत समझ ही गए होंगे. अगर नही समझे तो सबसे पहले में आपको ये बात बता देता हूँ कि php, Javascript, css ये तीनो सबसे slow load होने वाली script होती है. आप php को तो compress नही कर सकते हो लेकिन आप js और css को compress कर सकते हो. जब आप कोई normal theme के style.css देखोगे तो उसमें कुछ इस तरह का css होते हैं।
/* Font sizes */
body {
font-size: 12pt;
}
h1 {
font-size: 24pt;
}
h2 {
font-size: 22pt;
}
h3 {
font-size: 17pt;
}
h4 {
font-size: 12pt;
}
h5 {
font-size: 11pt;
}
h6 {
font-size: 12pt;
}
.page .panel-content .entry-title,
.page-title,
body.page:not(.twentyseventeen-front-page) .entry-title {
font-size: 10pt;
}
/* Layout */
.wrap {
padding-left: 5% !important;
padding-right: 5% !important;
max-width: none;
}
/* Site Branding */
.site-header {
background: transparent;
padding: 0;
}
.custom-header-media {
padding: 0;
}
आपको ये साफ साफ दिखाई दे रहा होगा कि इसमें spaces भी हैं और यही सारे spaces से हमारे css file की size ज्यादा होती है. css को compress करने के बाद ये कुछ इस तरह का हो जाएगा।
body{font-size:12pt}h1{font-size:24pt}h2{font-size:22pt}h3{font-size:17pt}h4{font-size:12pt}h5{font-size:11pt}h6{font-size:12pt}.page .panel-content .entry-title,.page-title,body.page:not(.twentyseventeen-front-page) .entry-title{font-size:10pt}.wrap{padding-left:5%!important;padding-right:5%!important;max-width:none}.site-header{background:transparent;padding:0}.custom-header-media{padding:0}
अगर css file से spaces और comments को हटा देंगे तो इसका size कम हो जाएगी और आपका site fast load होने लगेगा।
अगर आप ये सोच रहे हो कि css से spaces को हटा देंगे तो work करेगा या नही तो में आपको बता देना चाहता हूँ कि ये वैसे ही work करेगा जैसे पहले करता था। इन spaces और comments को हटाने के बाद css compress हो जाएगा। तो अब आप समझ गए होंगे कि css को compress करना जरूरी क्यो है।
ब्लॉग के CSS को compress कैसे करते हैं?
ऊपर में पढ़ने के बाद आपको समझ मे आ गया होगा कि css क्यो compress करना चाहिए. अब हम यह भी जान लेते हैं कि ब्लॉग theme या template की css को compress कैसे करते हैं. हम आपको नीचे wordpress और blogger दोनों के लिए process बता रहे हैं।
For Blogger:
अगर आपका ब्लॉग Blogger में है तो Login करने के बाद Dashboard » Themes » Edit HTML में जाइये. यहाँ पर <b:skin>और</b:skin>के बीच जितने CSS होंगे उसे cut कर लीजिए।
Note: ध्यान रखिये की <b:skin> के नीचे Template Name, Author, Author URL, etc. को रहने दीजिए. इसको cut नही करना है।
For WordPress:―
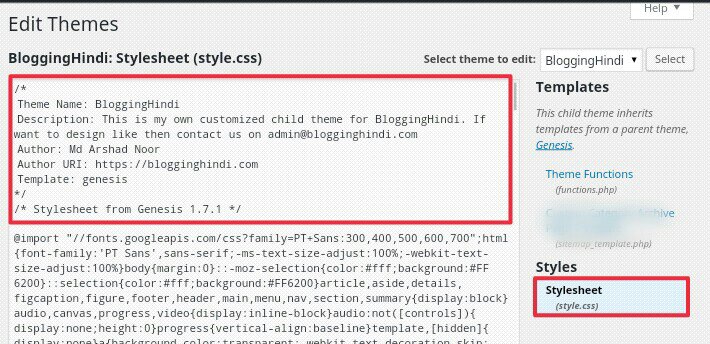
अगर आपका ब्लॉग WordPress में है तो आप Login करने के बाद Dashboard » Appearance » Editor में जाइये. उसके बाद अपने theme की Style.css file को open कीजिए।
अब यहाँ पर सबसे ऊपर आपके theme information होगा. आपको Theme Name, Author, Author URL, Template, Version etc. को छोड़ कर नीचे वाले CSS को Cut कर लेना है।
Compress CSS:
अब अपने जो css cut किया है उसको compress करना है. इसको compress करने के लिए तो आप manually compress नही कर सकते हो. हम आपके लिए एक online tool बनाये हैं. इसके द्वारा आप आसानी से css को compress कर पाएंगे। चलिये step by step जानते हैं।
Step 1: सबसे पहले आप CSS Compress Tool में visit करे।
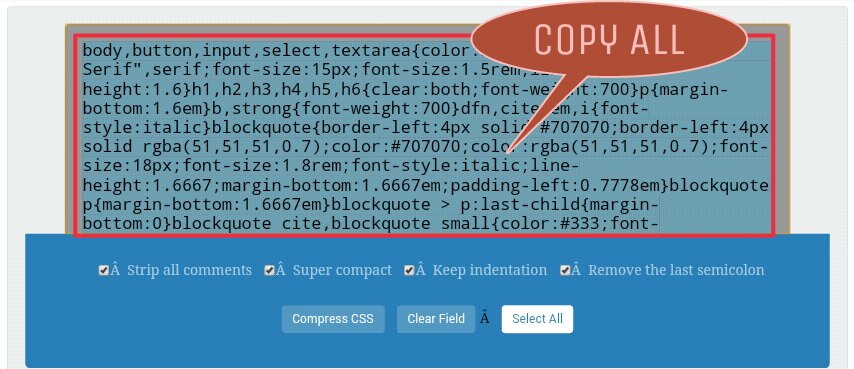
- अब आप इस box में css paste कर दीजिए।
- इन सभी checkbox में tick कर दीजिए।
- अब Compress CSS बटन पर click करें।
Step 2: अब आपका css compress होकर उसका size कम हो गया है. इन सभी css को copy कर लीजिए।
Step 3: अब आपको अपने ब्लॉग में जहाँ से अपने css को cut किया था वही पर compress किये हुए css को add कर देना है. उसके बाद save कर दीजिए. That’s it.
अब आपके ब्लॉग की css compress हो गयी है. अब आपका ब्लॉग पहले से fast load होगा. यदि आप अपने ब्लॉग की leading speed check करना चाहते हो तो Pingdom में जाकर test कर सकते हो। अगर आपको इस post से सम्बंधित कोई सवाल पूछना है तो comment करें। पोस्ट अच्छा लगा तो इसको शेयर करें।




Bhai Your Tricks Is Really Work Thanks A Lot
Any More Tricks Pls Give me link
Hi Jitender,
Thanks for your comment. Aap hamare blog me visit karte rahiye, ham aise tricks share karte rahte hai.
Thanks for sharing…..meri website kaffi slog the…Mai bhut jayeda paresan tha….apne mere help ki apka very very thanks sir…..keep up it….good work….
wlcm brother, keep visiting.
thank you for this article
it helps us alot
must hai yar