Hello Friends, अगर आप एक wordpress user हो तो जब कभी आप site में logged in होते हो तो site पर visit करने के बाद ऊपर में adminbar show होता है. कई लोग इससे परेशान रहते हैं और इसकव hide करने के बारे में सोचते हैं. अगर आप भी अपने site adminbar को disable/remove या customize करने के बारे में सोच रहे हो तो इस post को last तक पढ़िए।
जब आप WordPress में logged in होते हैं तो automatically site के top में toolbar show होते हैं. ये toolbar site के dashboard और front page दोनों area में show होते हैं. इसमे कुछ important links added होते हैं. कुछ users को ये अच्छा नही लगता है।
आप सभी जानते होंगे कि wordpress एक open source cms है. इसमें आपको manual customization की अनुमति दी जाती है. यानी आप इसको बिना plugin के भी आसानी से customize कर सकते हो. इसके लिए आपको coding की जानकारी होनी चाहिए।
यदि आप एक developer हो तो wordpress site को customize करना आपके लिए बहुत easy है. इसकी development के लिए html,php, javascript जैसे coding की जानकारी होनी चाहिए. इससे wordpress site को customize करना आपके लिए बिल्कुल easy हो जाएगा।
WordPress Toolbar क्या है?
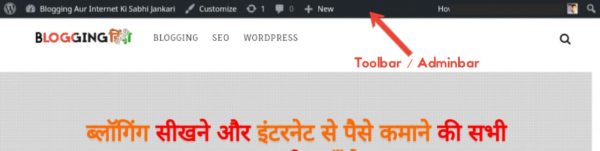
कई लोग अभी तक wordpress toolbar को ठीक से नही जान पाए होंगे. इसलिए आपको बता दी जब आप wordpress में login कर लेते हो तो उसके बाद site के top में toolbar show होते हैं. सबसे पहले आप नीचे example से समझिए।
ऊपर वाले screenshot में आप देख सकते हो की site के top पड़ toolbar show हो रहे हैं. इसमें कुछ important links होते है. जैसे इसमे page/post/media, edit your profile और site/dashboard में visit कर सकते हो. Admin bar को wordpress 3.1 version में ही introduced किया गया था. यह wordpress के सभी logged in users को show होता है. आप इसे user permission के हिसाब से show/hide भी कर सकते हो।
WordPress Toolbar को Disable/Remove कैसे करें?
इसे disable करने के कई सारे methods हैं. हम आपको नीचे कुछ method बताएंगे, जिससे आप manually toolbar को hide या remove कर पाएंगे. चलिए एक एक करके सभी methods जानते हैं. आपको जो आसान लगे उसको follow करके WordPress Toolbar disable कर सकते हो।
Method 1: Through WP Dashboard:
यह method सबसे simple और easy है. इसके लिए आपको 1 मिनट भी नही लगेंगे. कोई भी आसानी से इस method को समझ भी लेगा।
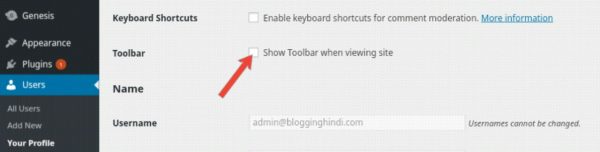
इसके लिए सबसे पहले पहले आपको अपने WordPress site में login करना होगा और dashboard में enter करना होगा. अब आपको Users » Your Profile में जाना होगा।
अब आपको यहाँ “Show Toolbar when viewing the site” को Uncheck कर देना होगा. उसके बाद Save Changes पर click करें। उसके बाद आपके site के front-end से toolbar hide हो गया होगा. लेकिन आपके site के dashboard area से toolbar hide नही होगा। यानी यह site के front-end से hide हो जाएगा और back-end मे display होगा ही।
Method 2: By Adding Code in Theme Functions:
यह method नए wordpress user के लिए ज्यादा tough हो सकता है. क्योंकि इसमें आपको थोड़ा बहुत coding की जानकारी होनी चाहिए. हम आपको नीचे एक code बताएंगे, जिसे आपको अपने theme की functions.php में add करना होगा. इसके बाद आपके site से toolbar hide हो जाएगा।
सबसे पहले अपने site में login कर लीजिए, उसके बाद आपको Appearance » Editor में जाना है. अब Functions.php file को open करके इसमे नीचे दिए code Add करना है।
add_filter('show_admin_bar', '__return_false');
इस code को add करने के बाद Save Changes कर दीजिए।
या
इसके अलावा आप नीचे दिए code की help से भी आप adminbar को hide कर सकते हो. इसके लिए आप इस code को functions.php में add कीजिए।
function hide_admin_bar(){ return false; }
add_filter( 'show_admin_bar', 'hide_admin_bar' );
Method 3: Hide Toolbar with CSS:
यह method भी दूसरे वाले मेथड के तरह ही है. इसमें भी आपको एक code को आने theme की CSS file में add कर देना होगा. उसके बाद आपके site के front-end से toolbar hide हो जाएगा लेकिन back-end में ये show होगा ही।
इसके लिए ब्लॉग में login करने के बाद Appearance » Editor में जाएँ और Style.css फ़ाइल open करके उसमें नीचे दिए codes को add कर दीजिए.
@media screen and (max-width:675px) {
#wpadminbar {
display:none;
}
html {
position:absolute;
top:-28px;
}
}
अब Save Changes पर click कर दीजिए।
उसके बाद अब आप देख सकते हो कि आपके site में front-end से toolbar hide हो गया होगा. इस तरह से आप आसानी से toolbar को hide कर सकते हो. अगर आप toolbar को customize करना चाहते हो या उसमे कोई new link add करना चाहते हो तो नीचे हम इसके बारे में बताने जा रहे हैं।
WordPress Adminbar से WordPress Logo कैसे Remove करें?
अगर आप अपने site के toolbar से wordpress logo को remove करना चाहते हो तो इसके लिए आपको में बहुत ही simple method बताने वाला हूँ. जिससे आप बिना plugin के भी toolbar से logo remove कर पाएंगे।
इसके आप सबसे पहले अपने WordPress में login कीजिये. उसके बाद Appearance » Editor में जाना है और functions.php को open करके उसमें नीचे दिए code को add कर देना है।
add_action( 'admin_bar_menu', 'remove_wp_logo', 999 );
function remove_wp_logo( $wp_admin_bar ) {
$wp_admin_bar->remove_node( 'wp-logo' );
}
अब उसके बाद Save Changes पर click करें।
Adminbar में New Link add कैसे करें?
आप सभी जानते ही हो कि adminbar में सिर्फ कुछ important links added होते हैं. इसमे आपको Dashboard, Front Site, Post, Comment, Customize और Your Profile का link मिल जाएगा. अगर आप खुद से कोई important link add करना चाहते हो तो आप इसे कर सकते हो।
हालांकि, इसके लिए ज्यादा तर plugin का use किया जाता है लेकिन आप इसे बिना plugin के भी आसानी से कर सकते हो. बस आपको कुछ codes को अपने theme की functions.php में add करना होगा. चलिए अच्छे से जानते हैं।
पहले आप अपने ब्लॉग में login करके Dashboard » Appearance » Editor में जाएँ और functions.php file को open कीजिए. इसमे आपको नीचे दिए code add करना होगा.
add_action( 'admin_bar_menu', 'Toolbar_link_to_mypage', 999 );
function Toolbar_link_to_mypage( $wp_admin_bar ) {
$args = array(
'id' => ' my_page',
'title' => 'My Page',
'href' => 'Link address',
'meta' => array( 'class' => ' my-Toolbar-page' )
);
$wp_admin_bar->add_node( $args );
}
इस code में red color वाले words की जगह अपना खुद का value put कर दीजिए. और अब Save Changes पर click करें।
Now, आप अपने ब्लॉग पर visit करके देखिए. इस तरह से आप easily toolbar remove या customize कर सकते हो. यह बहुत easy method था, जिन्हें आप आसानी से समझ भी लिए होंगे।
इस तरह से wordpress user अपने site से toolbar hide या remove कर सकता है. आप इसे plugin के द्वारा भी hide कर सकते हो. लेकिन manually ज्यादा अच्छा होता है. So, आप ऊपर बताये तीनों में से किसी भी method के द्वारा toolbar hide कर लीजिए.
Friends, आपको यह post कैसा लगा? हमें comment में जरूर बताएँ. अगर यह post अच्छा लगे तो इसे social media में share जरूर करें. अगर आपको ब्लॉगिंग और इंटरनेट से related कोई सवाल पूछना है तो comment कीजिए।




Hi Arshad bahut hi achhi post likhi hai aapne. aaj mai aapse help chahta hoon please mana mat karna me bhi tumhara chota bhai hoon aap mujhe apna chota bhai samajhkar meri help karo please please meri age 15 year hai aur maine ek blog banaya hai Support Tech India Ab mai do cheejo me confused ho raha hoon ek mai aapke jaise search box nav bar me add karna chahta hoon or do aapke blog jaise social media icon post ke bottom me add karna chahta hoon please meri help karo or agar aapko life mai kabhi bhi meri help ki jaroorat pade to mai kabhi bhi piche nahi hatunga thanks….
Bhai ise mene wordpress ke liye banaya hai. Apka blog Blogger par hai, so aap ise add nahi kar Sakte ho.
good post bro
thanks
Very Helpful article bro thanks for good content providing