Hello Friends, ब्लॉग में Contact Us page का होना बहुत जरूरी है. लगभग सभी ब्लॉगर अपने ब्लॉग में यह page बनाकर रखते हैं. इसके लिए कई सारे plugins available है लेकिन सबसे ज्यादा popular Contact Form 7 Plugin है. अगर आप wordpress user हो तो इसके बारे में जरूर सुना होगा. अगर अपने ब्लॉग में इस plugin का use करते हो तो यह post आपके लिए उपयोगी साबित होगा. क्योंकि हम इस post में आपको बताने वाले हैं कि Contact Form 7 के JS और CSS को Only “Contact Us” पेज में load कैसे करें? ताकि site fast load हो।
जब हम ब्लॉग बनाते हैं तो उसमें article लिखने से पहले उसे ठीक तरह से setup करना होता है. उसमे design के साथ साथ कुछ important pages भी add कर देना होता है. जैसे About Us, Contact Us, Privacy and Policy आदि. ब्लॉग में इन page का होना बहुत important हैं. आप आसानी से About us और Privacy and Policy page बना सकते हो. लेकिन contact us page में form बनाने के लिए script या plugin का use करना होगा।
ब्लॉग में contact us page का होना बहुत जरूरी है. इसके एक नही बल्कि अनेक कारण हो सकते है. इससे हमारे visitors, clients और customers हमें contact पाते हैं. लगभग सभी ब्लॉगर अपने ब्लॉग में contact us पेज बना कर रखते हैं. Blogger में Script का Use करके आसानी से contact us form बना सकते हो. लेकिन WordPress के लिए plugin का use करना होगा।
WordPress ब्लॉग में contact us form बनाने के लिए Contact From 7 plugin सबसे ज्यादा popular और अच्छा है. में भी पहले इस plugin का use कर चुका हूँ. फिलहाल में अपने ब्लॉग में contact form के लिए Google Form का use करता हूँ. अगर आप अपने ब्लॉग में contact form 7 plugin का use करते हो तो यह post आपके लिए बहुत important होगी.
Actually, जब हम ब्लॉग में CF7 plugin use करते हैं तो उसकी javascript और css सभी posts and pages में load होने लगते हैं. जिससे हमारा site बहुत slow loading होने लगता है. जबकि CF7 के javascript और css की जरूरत सिर्फ contact us page में होती है बाकी सारे pages में इसके load होने का कोई फायदा नही होता है. में इसी कारण से इस plugin को use करना छोड़ दिया।
अगर आप pingdom या किसी दूसरे tool में site की loading speed check करते होंगे तो देखते होंगे कि वहाँ पर CF7 की js और css load होता होगा. आप अपने site की source code में भी देख पाएंगे कि वहाँ example.com/wp-content/plugins/contact-form-7/includes/css/style.css की तरह का URL होगा. इसी तरह एक और URL भी होगा जिसमें javascript load होता है।
यदि आपका site slow load होता है तो इसका कारण यह प्लगइन भी हो सकता है. लेकिन आप चिंता मत कीजिए. हम आपको एक ऐसा solid तरीका बताने वाले हैं, जिससे आप आप CF7 के scripts को contact us page को छोड़ कर बाकी page में load होने से रोक सकते हो।
हम आपको कुछ lines के code देंगे जिन्हें आपको अपने theme की functions.php में add करना होगा. उसके बाद आपके ब्लॉग में contact us page को छोड़ कर बाकी pages में Contact Form 7 के सभी pages and posts में CF7 का js और css file load होना बंद हो जाएगा।
ब्लॉग में Contact Us Page के अलावा सभी pages से Contact Form 7 का Script होने से कैसे रोके?
जिस तरह मेने ऊपर में भी आपको बताया है कि इसके लिए आपको कुछ lines के code functions.php में add करना है. लेकिन आपको अपने contact us page की id पता करना होगा और code में उसे add करना होगा. अगर आपको अपने contact us page की id पता नही है तो नीचे हम इसके बारे में हम नीचे बता रहे हैं।
How to Find Page ID?
- Dashboard में लॉगिन करे और Pages » All Pages में जाएँ।
- अब आपको जिस page की ID find करना है, उसके नीचे Edit पर click करें।
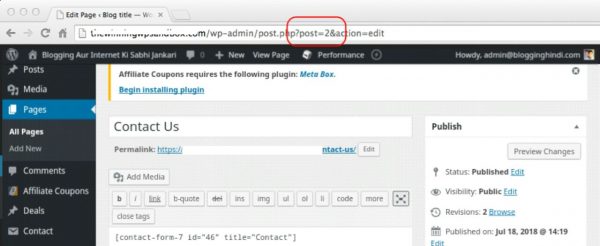
अब आप Browser की URL bar में देखेंगे कि कुछ इस तरह का URL होगा।
https://blogginghindi.com/wp-admin/post.php?post=2&action=edit
यहाँ पर आप देख सकते हो कि post=2 है यानी मेरे page की id 2 है. इसी तरह आपके URL में भी होगा. आपके URL में 2 के जगह कोई दूसरी संख्या हो सकती है. अपने contact us page की id को note करके रखिये।
अब आपने page id पता कर लिया है. उसके बाद अब आप नीचे दिए गए steps को follow कीजिए।
सबसे पहले ब्लॉग में Login करें और Dashboard » Appearance » Editor में जाकर Functions.php को open कीजिए. अब आप नीचे दिए code को copy करके Functions.php में add करें और Save Changes पर click करें।
if ( ! is _ page(2) ) वाले line में 2 की जगह अपने contact us page की id replace कीजिए. वरना work नही करेगा।
function load_contactform7_on_specific_page(){
// Edit page IDs here
if(! is_page(2) )
{
wp_dequeue_script('contact-form-7'); // Dequeue JS Script file.
wp_dequeue_style('contact-form-7'); // Dequeue CSS file.
}
}
add_action( 'wp_enqueue_scripts', 'load_contactform7_on_specific_page' );
अब आप अपने ब्लॉग की source code check कर सकते हो. अब other pages से contact form 7 plugin की script load होना बंद हो जाएगा. अगर आपको कोई दिक्कत हो रही हो तो नीचे comment box में comment कीजिए.
- Apko Blog Me Genesis Theme Kyu Use Karna Chahiye? [10 Reasons]
- Blog Ki Loading Speed Mayne (Matter) Kyu Rakhta Hai [5 Karan]
- WordPress Database Prefix Change Kaise Kare – Security Ke Liye
- WordPress Blog Me Free HeatMap Kaise Banaye [Sumo Me Plugin Setup]
- TamilRockers 2019: Latest Tamil, Telugu Hindi Dubbed Movie Download
Please! Share this post on Social Media.



Nice post
aapne bhuat hi achhi jankari share ki hai.
aap yese hum logo ka help karte rahe.
sukriya……….
Shukriya bhai. Isi tarah hamare blog me visit karte rahiye.
Nice post sir.
Sir kya aap mujhe yeh bata sakte ho ki Blogger ke liye best template kaunsa hai?. Please sir sugges me
Search on Google!
Stem cell therapy has proven itself to be one of the most effective treatments for Parkinson’s Disease. IMC is the leader in stem cell therapies in Mexico. For more information on how we can treat Parkinson’s Disease please visit:
https://bit.ly/parkinson-integramedicalcenter