Sometime हमें अपने ब्लॉग post में code को show करना होता है. जिससे हमारा visitor उस code को आसानी से copy कर पाता है. हम अपने WordPress ब्लॉग में Syntax highlighter plugin का use करके easily पोस्ट में code highlight कर लेते हैं. लेकिन जिसका ब्लॉग Blogger में है तो वो क्या करे?? उसके लिए भी कई सारे ways हैं. में इस post में आप सभी को उन्ही के बारे में बताने वाला हूँ. जिससे आप अपने Blogger ब्लॉग में भी Code को Highlight करके अपने visitors को share कर पाओगे।
आपने बहुत सारे blogs में देखा होगा की वहाँ पर post में code दिखाई देता है. जिससे हम उस code को आसानी से copy करके अपने ब्लॉग में add कर पाते हैं. WordPress में code highlight कैसे करते हैं? इसके बारे में तो लगभग सभी को पता होगा की Crayon Syntax Highlighter plugin से हम post में code को highlight कर सकते हैं. लेकिन जिसका ब्लॉग Blogger में है वो post में code को कैसे highlight करें? इसके बारे में बहुत कम लोगो को पता होता है. इसीलिए हम इस tutorial में आपको Blogger में code highlighter को कैसे add करते हैं? इसके बारे में बताने वाले हैं।
Recently, मुझसे एक friend ने सवाल पूछा था की “जब में अपने ब्लॉग post में code को डालता हूँ तो वह show नही होता है, बल्कि work करने लगता है. क्या करूँ” तो इसीलिए आज में आपको ये तो बताऊंगा की blog post में code को highlight कैसे करते हैं और साथ ही में आपको ये भी बताऊंगा की जब ब्लॉग post में code add करते हैं तो show होने की बजाय work क्यों करता है?
किसी भी website को developing में coding की ही जरुरत होती है और किसी भी site को design करने के लिए भी coding को use किया जाता है. Website development और डिज़ाइन के लिए css, php, html जैसे coding languages का use किया जाता है. बहुत सारे लोग हैं, जिन्हें coding की जानकारी नही होती है तो वो internet पर search करके website develop और design करता है. जिसको coding की अच्छी जानकारी होती है तो वो इसी topic पर अपना site बनाता है और वो website development और design के बारे में post share करता है. इस तरह के topic में हमें अक्सर post में coding भी share करना पड़ता है. ताकि उस coding की help से हमारे visitor अपने website को develop और design कर सके।
In my case, जब मेने wordpress पर first time अपना ब्लॉग बनाया था तो मुझें plugin के बारे में कुछ भी जानकारी नही थी और में उस समय यह सोचता था की wordpress पर सारे plugins activated होते है, बस हमें सिर्फ उन plugins का use करना होता है. लेकिन मुझे बाद में पता चला की plugin को install करके activate करना होता है. मेरे लिए starting में सबसे बड़ी problem यही थी की मुझें ये पता नही था की post में code को कैसे show कराते है! इसके बारे में मुझे बाद में पता चला था but इसके लिए मुझे बहुत सारे परेशानियों का सामना करना पड़ा. ये अक्सर new bloggers के साथ होता है. इसीलिए मेने सोचा की इसके बारे में एक पोस्ट लिखना जरुरी होगा।
अगर आप एक wordpress user हो तो में आपको बता देता हूँ की आप code को highlight करने के लिए Crayon Syntax Highlight Plugin का use कर सकते हो. इसके अलावा अगर आप चाहो तो Syntax Highlighter Evolved प्लगइन का भी use कर सकते हो और आप GitHub की site में अपना account बनाकर code को host कर सकते हो. यदि आप एक Blogger user हो तो हम आपको निचे इसी के बारे में बताने वाले हैं.
Blogger ब्लॉग में Syntax Code Highlighter कैसे Add करें.
जिस तरह WordPress में Syntax Highlighter plugin के द्वारा हम Code को post में highlight या show कराते है, उसी तरह यदि आपका ब्लॉग Blogger में है तो आपको Syntax Highlighter का Script अपने ब्लॉग में add करना होगा. हम आपको निचे में इसी के बारे में बता रहे है. चलिए step by step जानते हैं की Blogger ब्लॉग में Syntax Highlighter कैसे Add करें।
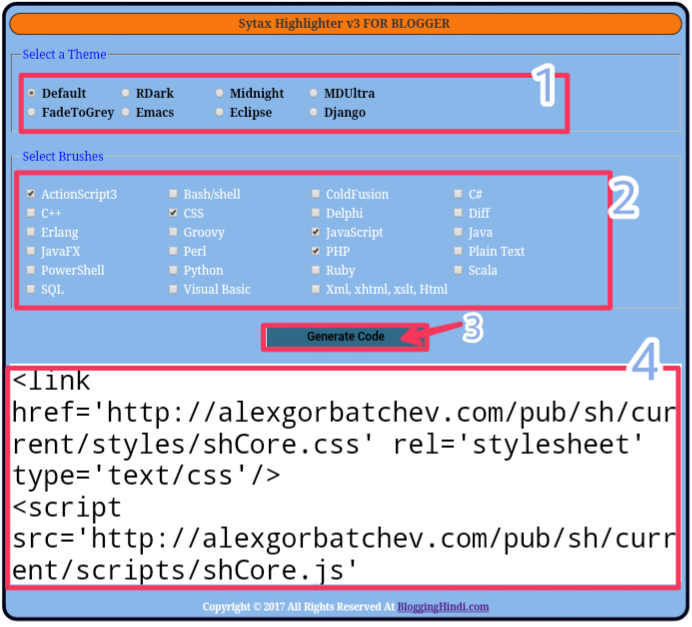
Step 1: सबसे पहले आप Syntax Script Generator Tool में जाइये.
- यहाँ पर theme select करें, जो की code highlight में show होगा. I think, Default ही select करें।
- आप post में किस किस language के code को दिखाना चाहते हो, उसे tick करें. जैसे में अपने ब्लॉग में mostly, PHP, HTML, CSS, Javascript use करता हूँ तो में Action script को HTML दिखाने के लिए tick किया है. इसी तरह आप जो coding को अपने post में दिखाना चाहते हो, उसे tick करें।
- अब Generate Code की बटन पर Click करें।
- अब आपका code generate हो गया है. इस box के code को copy करके Notepad में save कर लीजिए।
Step 2: अब Blogger में Login करें और Dashboard ->Themes ->Edit HTML में जाएँ और CTRL+F का बटन दबा कर </head> को Find करें. उसके बाद आपने जो code ऊपर बताये गए tool से generate किया था, उसे </head> के पहले add कर दीजिए और template save कर दीजिए।
अब आपके ब्लॉग में Syntax Highlighter Add हो चूका है. अब आपको ये जानना बहुत जरुरी है की Post में Code को Show या Highlight कैसे करें. तो चलिए हम इसके बारे में भी निचे जान लेते है।
Post में Code को Highlight या Show कैसे करवाये।
ऊपर बताये गए process को follow आपके आपने अपने ब्लॉग में Syntax Highlighter को add कर लिया होगा. अब हम आपको निचे बता रहे हैं की post में code को highlight करने के लिए क्या करना होगा। इससे पहले हम आपको निचे ये पता देते हैं की
किस Code Language में क्या tag use करना है.
CSS – <pre class=”brush:css;”>जो code दिखाना है उसे Encode करके यहाँ लिखें </pre>
HTML – <pre class=”brush:html;”> जो code दिखाना है उसे Encode करके यहाँ लिखें </pre>
JavaScript – <pre class=”brush:javascript;”> जो code दिखाना है उसे Encode करके यहाँ लिखें </pre>
आप जिस coding को use कर रहे हो, उसका tag use करना होगा. तो चलिए अब हम step by step निचे जानते हैं की Post में code कैसे add करना है।
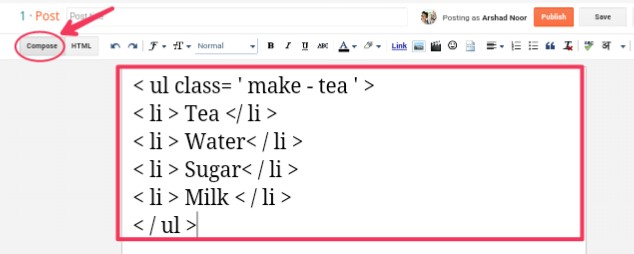
Step 1: अपने ब्लॉग में जिस post में आप code दिखाना चाहते हो, उसे editor में open करें.
- अब Compose की टैब पर Click करें.
- जहाँ पर आपको code दिखाना है, वहाँ पर code डालें.
Note: हमने पहले आपको compose टैब में code इसीलिए डालने को कहा क्योकि इससे आपका code automatic encode होगा. यदि आप code को बिना encode किये HTML टैब में डालोगे तो ये Show नही work करेगा।
Step 2:
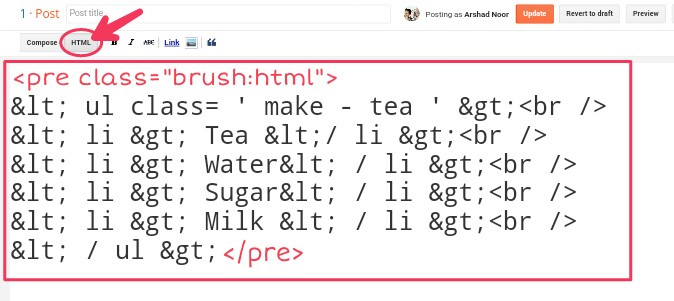
- अब HTML टैब पर Click करें. इसके बाद automatic आपका code encode हो जायेगा।
- अब आपका code encode होगा तो पहले जैसा नहीं दिखेगा. < के स्थान पर < और > स्थान पर > होगा. कुछ इसी तरह होगा. Post में code को दिखाने के लिए HTML mode में code को encode करके add करना होता है. अब अपने code के पहले <pre class=”brush:html”> या जो coding language है, उसका tag use करना होगा और code के last में </pre> को use करना होगा. जैसे निचे screenshot में है।
That’s it.
इस तरह से आप अपने ब्लॉग के post में code की highlight करके दिखा सकते हो. में उम्मीद करता हूँ की आप ऊपर बताये गए process को समझ गए होंगे. अगर कोई दिक्कत हो तो हमें comment करें. जब आप code को अपने post में लिखोगे तो वो automatic highlight हो जायेगा. यानि उसका color और style change हो जायेगा. यदि आप WordPress user हैं तो आप Crayon Syntax Plugin का use कर सकते हो. यह plugin बहुत अच्छा है और easily code को highlight कर देता है.
में उम्मीद करता हूँ की अपने इस post की मदद से अपने ब्लॉग में syntax highlighter को अपने ब्लॉग में add कर लिया होगा. अगर आपको इस post से सम्बंधित कोई सवाल पूछना है तो comment करें. इस post को social media में share जरूर करें।




Bahut achha sir
Great article sir thank you so much for sharing this…..
Sub complete karne ke bad post karne ke bad code kaise dikhega yeh bhi dikha dete.
Visual mode me code add kar sakte ho.