Hi Bloggers! , आज हम HTTP request के बारे में बात करने वाले हैं. में जनता हूँ की इसके बारे में बहुत कम हिंदी ब्लॉगर को पता होगा कि HTTP request क्या होता है? So, इस post में हम आपको इसके बारे में details से बताने वाले हैं. अगर आप WordPress user हो तो यह post आपके लिए बहुत जरूरी है. क्योंकि WordPress site HTTP request की number को कम करने के बारे में बताएंगे।
Sites का fast loading होना बहुत जरूरी है. Blogger में पहले से fast server और speed optimized है. उसमें सिर्फ better optimized template का चयन करना होता है. लेकिन wordpress में हमें site performance को optimize करने के लिए अपने से सभी काम करना होता है।
यदि किसी site की loading speed slow होती है तो इससे SEO के साथ visitors engagement पर भी impact पड़ता है. Google हमेशा recommend करता है कि site को optimize करके fast loading बनाओ। क्योकि Google यही चाहता है कि उसके users को आसानी हो तो जब site fast loading होगी तो Google को उसे first number पर index करने पर कोई ऐतराज नही होगा।
आप खुद ये अनुभव कर सकते हो जब किसी site loading speed slow होती है तो हमारा काफी समय waste होता है और हम यही चाहते हैं कि कब उस site से exit हो जाएँ. इसी तरह यदि हमारे site slow होगा तो हमारे visitor भी ऐसा ही चाहता होगा। “जब दुकान पर कोई customer ही नही आये तो उसमे सामान भरने का क्या फायदा?” यानी हम अपने site में post इसलिए करते हैं ताकि लोग उसे पढ़ें और जब वो पढ़ेंगे ही नही तो हमें benefit नही मिलेगा।
इसलिए सभी ब्लॉगर को चाहिए कि अपने site को user friendly optimize करें. Howerver, हम इस post में बात करने वाले हैं कि WordPress में HTTP request की संख्या (number) को कम कैसे करें? इसके साथ जो लोग HTTP request के बारे में नही जानते हैं, उन्हें इसके बारे में बताएँगे। तो चलिए जानते हैं ―
HTTP request क्या होता है?
जब हमारे site में कोई visit करने की कोशिश करता है तो files, image, etc Server से load होती है. इसी को HTTP request कहते हैं. ये Request loading होने में ज्यादा time लेती है. यह CPU usage और loading time को increase करती है. जिससे हमारे site में कई सारे bad impact पड़ते है।
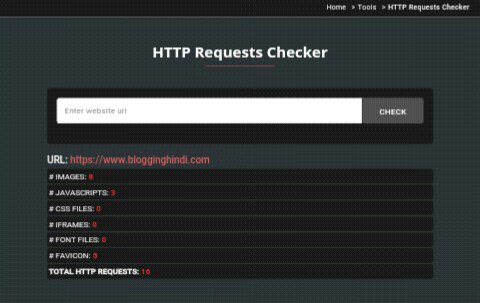
अगर आप अपने Site की HTTP request check करना चाहते हैं तो HTTP Requests Checker Tool में visit करें. उसके बाद अपने site की URL एंटर करके Check करें।
अब यहाँ result में आप देख सकते हो कि Images, Javascripts, CSS, Iframe, Font Family, Favicon की संख्या बताएंगी. ये सभी load होने में time लेगा. इसलिए इसको optimize करके reduce करना बहुत जरूरी है।
WordPress site में HTTP requests की संख्या (numbers) को कम (reduce) कैसे करें?
अब हम आपको कुछ tips and tricks बता रहे हैं, जिन्हें follow करके आप अपने site loading speed fast बना सकते हो।
Delete plugins that you don’t use:
हम सभी जानते हैं कि Plugin में PHP, Javascript, CSS जैसे languages का use किया जाता है. ज्यादा plugin use करने से हमारे site की loading speed slow हो जाती है. यह सभी कोई जानते ही है. अगर आप अपने site में बहुत ज्यादा plugins use करते हो तो आपके site में HTTP request की संख्या बहुत ज्यादा हो जाएगी।
जब आप कोई plugin install करते हो तो जब plugin run होता है तो उसके लिए वो CSS, Javascript, image की files भी load होता है. ये load होने में HTTP request send करता है. इसलिए useless plugin जो बहुत ज्यादा जरूरी नही है तो उसे delete कर दीजिए. अगर आप check करना चाहते हो कि कौन सी plugin site में HTTP request create करता है तो Chrome browser में अपना site open करें और URL से पहले “View-source:” add करके open करें. उसके बाद source code में /wp-content/plugins/ को search करके आसानी से पता कर सकते हो।
Don’t use Gravatars:
अगर आप wordpress में default commenting system use करते हो तो Gravtar भी enable रखे होंगे. अगर हाँ, तो आपको में बताना चाहूँगा की gravtar image उसके official site से load होती है. इससे HTTP request की संख्या बढ़ती है. आपके ब्लॉग में जितने लोग comment करेंगे तो सबका gravtar image load होगी और जितनी images load होगी, उतना ही http request number बढ़ेगा।
अगर आपको अपने site में http request की संख्या कम करनी है तो आपके सामने सबसे better option यही है कि gravatar को disable कर दीजिए. इसके लिए अपने WordPress Dashboard » Settings » Discussion » Avatars में जाएँ और show avatars in comments option को uncheck कर दीजिए. इस तरह से आप easily gravatar को disable कर सकते हो.
अगर आप gravatar को disable नही करना चाहते हैं तो आपके पास एक बढ़िया option ये भी है कि आप gravatar image caching को enable कर सकते हो. इससे gravatar image cache होकर आपके hosting पर add हो जाएगी. इससे site में HTTP request तो create होगी लेकिन fast loading होगी। इसके लिए यह post पढ़ें।“ WordPress Me Gravatar Cache Enable Karke Fast Loading Banaye” अगर आपको ये option भी पसंद नही है तो कोई third party commenting system को use कर सकते हो।
Remove Extra files from Theme:
Site को अच्छे look देने के लिए theme बहुत important होता है. लेकिन site में अच्छी look के साथ सबसे ज्यादा जरूरी अच्छी speed होती है. जब हम theme choose करते हैं तो उस समय बहुत सारे बातों को ध्यान में नही रखते है. जब भी theme खरीदते हो तो एक बात याद रखिये की theme आपके site loading speed को boost कर सकता है और कुछ theme आपके site को hero से zero भी बना सकता है।
Theme selection के time ये ध्यान में रखें कि theme की size 4 MB से अधिक नही हो. अगर आप lite theme choose करेंगे तो 2- 3 MB ही होगी। जितना कम size हो better होगा। आपको पता होगा कि theme में Images, CSS, Javascript, Fonts, etc. added होता है और जब हमारे site में ये run होती है तो ये files load होती है. जिससे site में HTTP request की number increase हो जाती है और site slow loading होता है।
अगर आप चाहो तो अपने theme से useless .png, .js, .css files को हटा सकते हो. इससे http request कम होगी लेकिन याद रहे कि यदि आपको coding की knowledge या exprience है तभी करें. नही तो risk है।
Remove emojis:
Emoji के बारे में हर social media user को पता होगा. क्योंकि यह सबसे ज्यादा social media में ही use होता है. इसमे हर तरह के actions के लिए face बना होता है. जब social media में इसे बहुत ज्यादा like करने लगे तो WordPress version 4.2 में इसे introduce किया गया है. अगर आपके WordPress की version 4.2 या इससे अधिक है तो आपके site में emoji load होगी।
हर किसी को ये पता है कि site में emoji load होता है तो site ज्यादा attractive हो जाता है. लेकिन ये बहुत कम लोगों को पता है कि जब site में emoji load होता है site की loading speed slow हो जाती है. जब site में emoji enable होता है तो emoji script load होती है, जिसकी size upto 10kb होगी. यह site में HTTP requests को भी increase कर देता है।
हमने बहुत पहले ही इसके बारे में एक post लिखा था, जिसमे बताया था कि wordpress में emoji को disable कैसे कर सकते हैं. आप अपने site से HTTP request की numbers को reduce करना चाहते हो तो यह इसे अभी disable कर लीजिए। WordPress Me Emoji Load Hone Se Disable Kaise Kare
Host Fonts and other file on own Hosting:
मेने बहुत से लोगों को देख है कि वो other site से font को load करता है. इससे हमारे site में जब दूसरे server font या कोई other file load होती है तो speed slow हो जाती है. अगर आप font को अपने hosting में host करोगे तो HTTP request तो create होगी लेकिन यह fast load होगी।
मुझे भी पहले इसका पता नही था. बहुत से लोगों ने मुझे इसके बारे में बताया लेकिन मुझे time नही मिलने के कारण ध्यान नही दे पाता था. Recently, में अपने site में जो font use करता हूँ उसे download करके अपने hosting में host करा और इससे मुझे पहले से काफी better result मिला।
only font ही नही बल्कि कोई भी script दूसरे site से load नही करनी चाहिए. कुछ लोग Font Awesome को भी दूसरे cdn से load करते हैं. उनसे भी में कहूँगा की अपने hosting में खुद से host करें।
Conclusion,
HTTP request को reduce करने के लिए ये सभी tips आपके लिए helpful होगी. इसके लिए आपको ज्यादा images और script को अपने site में load नही करना चाहिए. ज्यादा better होगा कि सबसे पहले आप अपने site की source code check कर लें और उसके हिसाब से optimize करें. अगर आपके site में HTTP requests की संख्या बहुत ज्यादा हो गया है तो Lazy load plugin का use करें ताकि धीरे धीरे load हो।
उम्मीद करता हूँ यह post आपके लिए helpful हुआ होगा. इससे सम्बंधित सवाल के लिए comment करें. इस post को social media में share जरूर करें।


Great Article thanks for this blog. its really useful for me…
Nice to hear, It helped you. keep visiting…