Hello दोस्तों, यह पोस्ट उन लोगो के लिए है जो अपने wordpress login page को customize करना चाहते हैं. इसमें हम आपको बिना किसी plugin का use किये login page को design करने के बारे में बताने वाले हैं. इसलिए चलिए इस पोस्ट को तक पढ़ते हैं.
जैसे की हम सभी जानते हैं की wordpress अपने users को full access allow करता है. ऐसे में आप wordpress site को अपने हिसाब से किसी भी तरह customize कर सकते हो. अगर आपको coding आती है तो आप wordpress को CMS के रूप में इस्तेमाल करके high level का website build कर सकते हो.
जिनके ब्लॉग में multiple authors काम करते हैं, उनके लिए अपने login page को customize करना बहुत जरुरी होता है. क्योकि default में हमारे site के login page का डिजाईन बहुत ज्यादा simple होता है. अगर आप इन्हें customize कर देंगे तो ज्यादा better होगा.
अगर आप अपने ब्लॉग के login page में daily visit करते हो तो कुछ समय बाद आपको इसका design boring लगने लगेगा. हम लोग अपने ब्लॉग की theme regular change करते रहते हैं. लेकिन बहुत कम लोगों को ये पता होता है की हम अपने login page को भी customize कर सकते हैं.
आप बहुत ही hack से अपने ब्लॉग की login page को बिना किसी plugin के customize कर सकते हो. इसके लिए आप कुछ codes की help ले सकते हो. आपको अपने ब्लॉग में किसी तरह के plugin को भी install नही करना होगा. तो चलिए आज हम आपको इसी के बारे में बताने वाले हैं.
WordPress Login Page को बिना किसी plugin के customize कैसे करते हैं?
जैसे की आप सभी को पता है की हम इसके लिए किसी plugin का इस्तेमाल नही करेंगे. इसलिए आगे बढ़ने से पहले अपने ब्लॉग का backup अवश्य कर लीजिये. नये user code में को दिक्कत कर देंगे तो error आने लगेंगे. इन्हें ध्यान से follow करें.
1: Change the Logo
अगर आप अपने login page की logo को change करना चाहते हो तो इसके लिए आपको एक simple code को अपने theme की functions.php में add करना होगा. चलिए इसके बारे में जानते हैं.
1. सबसे पहले ब्लॉग में login करके Media>>Add New में जाकर अपने logo को upload कर लीजिये और इसका URL copy कर लीजिये.
2. अब आपको निचे दिए code को copy कर लेना है.
function blhi_login_logo() {
echo '<style type="text/css">
body {
background-image: url(https://blogginghindi.com/wp-content/themes/blhi/login/mylogo.png);
font-family: Arial,Verdana,sans-serif;
}</style>';
}
add_action('login_head', 'blhi_login_logo');
इस code में आपको https://blogginghindi.com/wp-content/themes/blhi/login/mylogo.png के जगह में आपको अपने logo की URL replace करना है.
3. अब आप अपने ब्लॉग में login करके Dashboard >> Appearance >> Editor में जाकर functions.php में ऊपर copy किये code को add कर देना है और Save Changes कर देना ही. अब आप यहाँ देख सकते हो की इसका Logo change हो गया है.
2: Change Logo URL
WordPress ब्लॉग के login page में जो logo होता है, उसमे wordpress site का link add होता है. यानि जब आप इस logo पर click करते हैं तो आप wordpress की site पर चले जायेंगे. अगर आप इसको change करना चाहते हैं तो इसके लिए आपको simple steps को follow कीजिये.
इसके लिए आपको ब्लॉग में लॉग इन करने के बाद Appearance >> Editor में जाकर functions.php को open कीजिये. उसके बाद निचे दिए code को add कर देना है.
function blhi_login_url() {
return 'https://blogginghindi.com';
}
add_filter('login_headerurl', 'blhi_login_url');
इस code में https://blogginghindi.com के जगह में अपने site की URL add कीजिये.
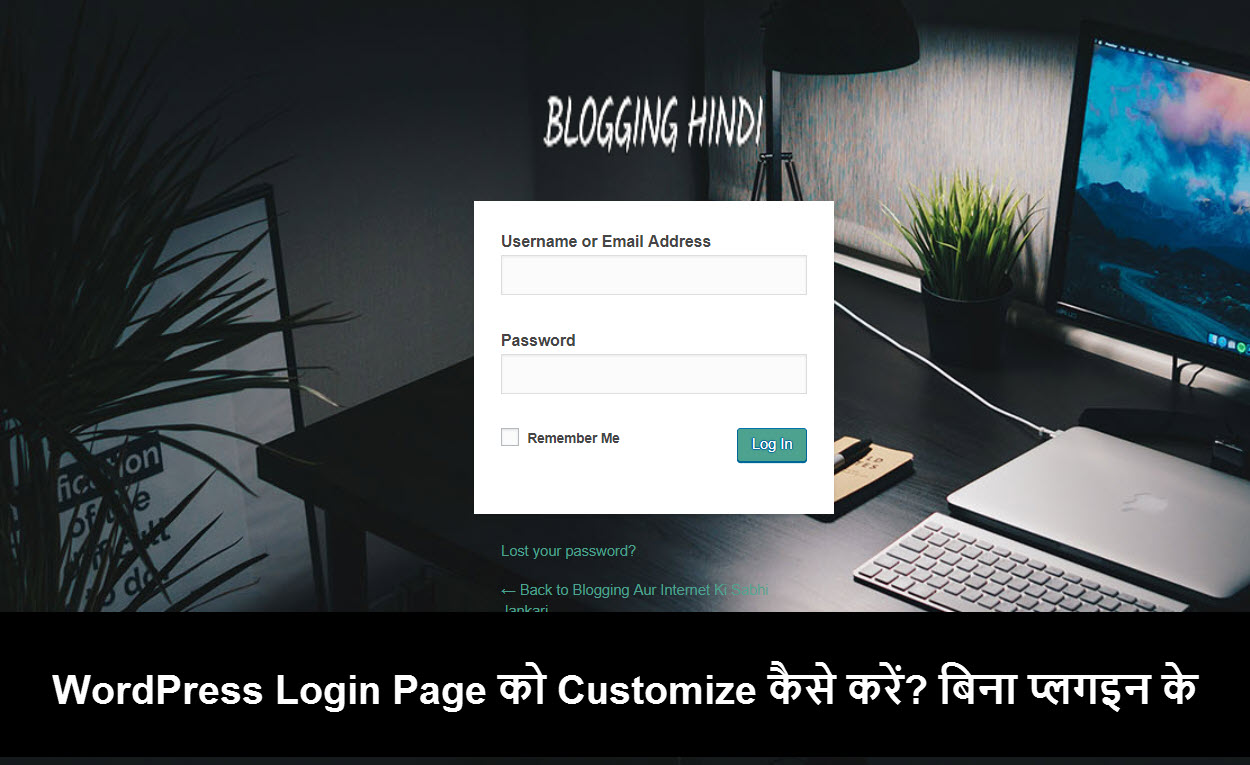
3: Change Login Page Background
अगर आप अपने login page के background को change करके उसमे कोई image add करना चाहते हो तो आप निचे बताये गये simple steps को follow कर सकते हो. आप चाहो तो image की जगह में कोई color भी background में set कर सकते हो. चलिए इसके बारे में जानते हैं.
1. सबसे पहले आप Media >> Add new में जाकर अपने background image को upload कर लीजिये. उसके बाद URL को copy कर लीजिये.
2. अब आप निचे दिए गये code को copy कर लीजिये.
function blhi_bg_login_logo() {
echo '<style type="text/css">
body {
background-image: url(https://blogginghindi.com/wp-content/themes/blhi/login/background.png);
font-family: Arial,Verdana,sans-serif;
}
}</style>';
}
add_action('login_head', 'blhi_bg_login_logo');
इस code में https://blogginghindi.com/wp-content/themes/blhi/login/background.png की जगह में आपको अपने background image की URL replace कर दीजिये.
3. अब आपको इस code को अपने theme की functions.php में add कर देना है और Save changes कर देना है. अब आप देख सकते हो अपने login page का new look.
4: Add Custom CSS
अगर आप CSS से डिजाईन करना जानते हो तो आप login page में css add करके उसे अपने according customize कर सकते हो. इसके लिए आप अलग से css file भी बना सकते हो या direct head में भी css को add कर सकते हो. चलिए हम आपको निचे बता रहे हैं.
आपको निचे दिए code को copy करके अपने theme की functions.php file में add करना है.
function blhi_login_css() {
echo '<style type="text/css">
/* Add a few changes to the color and style of form itself */
.login label {
color: #454545;
display: block;
margin-bottom: 1em;
font-weight: bold;
}
.login form .input {
font-weight: normal;
}
.login #backtoblog a, .login #nav a {
color: #4da28f;
}
.wp-core-ui .button-primary {
background: #4da28f;
}
</style>';
}
add_action('login_head', 'blhi_login_css');
इसमें आप <style type=”text/css”> और </style> के अन्दर अपने css code को add कर सकते हो. इसमें पहले से कुछ css है, जो Login form को customize करता है. आप इसको अपने हिसाब से भी change कर सकते हो.
5: Add Custom Link in Login Page
अगर आप अपने login page में form के निचे अगर अपना कोई जरुरी link add करना चाहो तो आप add कर सकते हो. इसके लिए आपको बहुत ही simple codes की हेल्प लेना होगा. तो चलिए अब हम इसके बारे में जानते हैं.
- निचे दिए code को copy कर लीजिये और फिर इसको अपने theme की functions.php file में add कर देना है.
function blhi_custom_link() {
?><p style="text-align: center; margin-top: 1em;">
<a style="color: #efefef; text-decoration: none;" href="https://blogginghindi.com">If you face issue then, visit our contact us page</a>
</p><?php
}
add_action('login_footer','blhi_custom_link');
इस code में आप https://blogginghindi.com की जगह अपने ब्लॉग का link add कर सकते हो. और आप इसका text भी customize कर सकते हो.
- WordPress Me Gutenberg Editor Ko Disable Kaise Kare
- Blog Me Negative Comment Ko Handle Kaise Kare (Top 8 Tips)
- WordPress Blog Me Free HeatMap Kaise Banaye [Sumo Me Plugin Setup]
- [Manually] Blog Ki CSS Ko Compress Karke Loading Speed Fast Kare
- 12 Karan (Reasons) Jisse Facebook Account Block Ya Suspend Hota Hai
Finally,
इस तरह से आप अपने ब्लॉग के login page को आसानी से stylish बना सकते हो. आप इसके लिए plugin का भी इस्तेमाल कर सकते हो अगर आप नये हो और आपको डर लगता है तो आप plugin की हेल्प ले सकते हो. में आशा करता हूँ की आपको आसानी से समझ में आ गया होगा. अगर आपको कही समझने में दिक्कत हो रही है तो आप हमें comment कर सकते हो.
अपना थोडा समय देकर इस पोस्ट को social media में अपने दोस्तों के साथ share जरुर करें. इसी तरह हमरे ब्लॉग में visit करते रहिये. और अगर आप मेरे ब्लॉग के regular visitor हो तो newsletter से सब्सक्राइब जरुर कर लीजिये.