आजकल हर कोई अपने ब्लॉग को better से better design करने में लगे हुए हैं. सभी कोई चाहता है कि उसके ब्लॉग की design बेहतर हो और दुसरो से अलग हो. हम अपने ब्लॉग को design करने की चक्कर मे ये भूल जाते हैं कि इससे हमारे site की loading पर क्या effect पड़ेगा। आज हम इस post में बताने वाले हैं कि wordpress site से JQuary Strings को कैसे remove करते हैं?
WordPress एक बहुत अच्छा platform है. अभी ज्यादातर लोग अपना ब्लॉग wordpress में ही बनते हैं. क्योंकि इसको आसानी से use कर सकते हैं. साथ ही इसको customize करने के लिए आपको coding की जानकारी होनी जरूरी नही है. आप plugin की मदद से wordpress में किसी भी site को customize कर सकते हो।
यदि आपको coding की knowledge है तो आप without plugin भी अपने site को better look दे सकते हो. यदि आप अपने wordpress site को खुद अपने से design या customize करते हो तो आपको पता होगा कि site को बेहतर बनाने के लिए site में बहुत कुछ add करना होता है. जैसे कि हमें site में JQuary, Font Awesome, CSS and other resources को अपने site में install करना होता है।
जब हम अपने site में plugin या theme add करते हैं तो वो automatic site में कई तरह के scripts install कर देता है. जब हमारे site में script या other file load होता है तो उसमें Jquary strings add हो जाता है. यानी file url ले last में “?” “&” या “?ver” अपने आप add हो जाता है, जिसे jquary strings कहा जाता है। अगर आप नही समझे तो में आपको example बताता हूँ।
without strings: http//example.com/wp-content/themes/focusblog/style.css
With strings: http//example.com/wp-content/themes/focusblog/style.css?ver=2
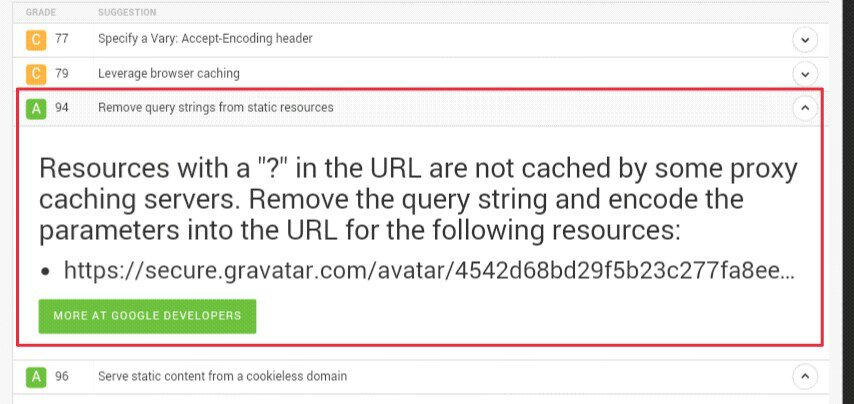
जब हमारे site में jquary strings load होता है तो इससे site की loading speed down हो जाती है. जब आप Pingdom या किसी online tool में site की loading speed check करते हो तो Remove jQuary strings from static resources का warning show होता है. में आपके सामने मेरे एक ब्लॉग के loading performance का screenshot share कर रहा हूँ।
ऊपर पिक्चर में आप देख सकते हो कि ऊपर “Remove query strings from static resources.” को fix करने का warning दिखा रहा है. इसको fix करने के बाद हमारे site की loading speed पहले से better हो जाएगी।
WordPress से jQuary Strings को Remove या Fix कैसे करें?
अब हम आपको बताने जा रहे हैं कि wordpress में jquary strings को fix कैसे किया जा सकता है. इसके लिए हम multiple methods बता रहे हैं. आपको जो बेहतर और आसान लगे उसको follow करके अपने ब्लॉग से jquary strings को fix कर लेना।
Mothod 1: (W3 Total Cache Plugin)
अगर आप अपने ब्लॉग में W3 Total Cache plugin को use करते हो तो यह method आपके लिए ही है. आप इस plugin के द्वारा अपने site से jquary strings को remove कर सकते हो लेकिन इसके लिए आपको इसमे एक function है उसे disable करना होगा. में भी अपने ब्लॉग में w3 total cache plugin का ही use करता है. यह एक free plugin है लेकिन इसमें ऐसे सभी futures हैं जो premium plugin में होते हैं।
Step 1: अपने ब्लॉग में Login करके Dashboard » Performance » Browser Cache में जाएँ।
- अब यहाँ “Prevent caching of objects after settings change” को Uncheck कर दीजिए।
अब आपके ब्लॉग से jquary strings remove हो चुका है. इसके बाद आप फिर से Pingdom या GTMetrics में जाकर loading speed test कर सकते हो. अगर आप अपने ब्लॉग में w3 total cache plugin use नही करते हो तो हम आपको दूसरा method बता रहे हैं।
Method 2: (Manually)
यह method बहुत ही easy और simple है. इसमें आपको अपने blog theme के function.php में कुछ line के code add करने होंगे, उसके बाद आपके ब्लॉग से jQuary strings fix हो जाएगा।
इस method को सावधानी के साथ use करें. क्योकि यदि आप इस code में थोड़ी mistake कर देते हो तो आपका site open नही होगा. इसको ठीक करने के लिए आपको cpanel से functions.php edit करना होगा।
हम आपको नीचे एक code बता रहे हैं, इसको copy करके अपने ब्लॉग के functions.php file में add कर दीजिए। इसके लिए आप अपने ब्लॉग के Dashboard » Appearance » Editor » functions.php में जाइये और code add करके save कर दीजिए।
/* BLH- Remove jQuary strings **/
function _remove_script_version( $src ){ $parts = explode( '?ver', $src ); return $parts[0]; } add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
इन दोनों तरीकों से आप अपने wordpress ब्लॉग से jquary strings को remove कर सकते हो। अगर अपने इसे follow करके fix कर दिया है तो अब आप Pingdom में एक बार अपने site की speed को जरूर check करें. इससे आपके ब्लॉग की performance पहले से better होगी।
में उम्मीद करता हूँ कि यह post आपके लिए helpful होगी और इस post को follow करके आप अपने ब्लॉग से jqary strings issue को fix कर दिया होगा। अगर आपको कोई सवाल पूछना है तो comment करें. इस post को share जरूर करें।