अगर आप facebook user है तो आप इसकी एक बहुत बढ़िया और important future के बारे में जानते होंगे. आप अपने feelings, throughts, etc. को Reaction के द्वारा भी दूसरों के साथ share कर सकते हो. Reaction में बहुत सारे options होते हैं, यदि post अच्छा लगे तो like, funny post के लिए laugh icon और अगर आपको post पढ़ कर गुस्सा आया तो Angry button पर click कर सकते हो। क्या आप इस awesome future को अपने WordPress ब्लॉग पर भी add करना चाहेंगे?? If yes, तो आप इस post को ध्यान से पढ़े, हम इस post में आपको बताने वाले हैं कि Facebook जैसा Reaction buttons को WordPress ब्लॉग में कैसे Add करें??
In February 2016, Facebook ने अपने Like future को revamp करके एक new future add किया है, जिसका नाम है “Reaction”. पहले तो Facebook में Like future था, जिससे users को जो post अच्छा लगता था तो उसे Like करता था. यह future बहुत ज्यादा popular हो गया था और other social networking companies भी इसकी popularity को देख कर अपने site में इसी तरह के similar future को add किये थे।
अब Reaction में आपको कई तरह के option मिलेंगे, जिससे आप अपने हिसाब से किसी icon पर click कर सकते हो. इसमे like, heart, angry, laugh, smile etc की icons होते हैं. आपको अगर post अच्छा लगे तो Like, अच्छा नही लगे तो angry, funny लगे तो laugh या smile की बटन पर click कर सकते हो। ये सब आप अपने हसाब से कर सकते हो और इससे पोस्ट के owner को पता चलेगा कि उसके post को लोग कैसे react कर रहे हैं!
हम इस post में आपको WordPress site में Reaction buttons को add करने के बारे में बताएंगे. अगर आपका site specially, Jokes, Funny, News, Entertainment, की topic पर है तो यह future आपके बहुत important होगी। इसके अलावा अगर आपको forum या web portal है तो यह future आपके लिए महत्वपूर्ण होगी। जब आप इसको अपने ब्लॉग में add करेंगे तो एक तरह से आपको users की rating मिलेगी। इससे आपको ये साफ साफ पता चल जाएगा कि लोग आपके post और site को कितना love and support करते हैं. अगर किसी को article पसन्द नही आएगा तो वो post को dislike करेगा और आपको बेहतर post करने की प्रेरणा मिलेगी।
How to Add Reaction buttons in WordPress.
अब हम आपको simple process बता रहे हैं, जिससे आप आसानी से follow भी कर सकेंगे। हम आपको short में बता देते हैं कि इसके लिए आपको एक plugin install करना होगा और इसको configure करना पड़ेगा जो भी बहुत ही आसान है। चलिये step by step जानते हैं।
Step 1: सबसे पहले अपने WordPress site में Login करें और DW Reactions plugin को install करें।
Step 2: Plugin को activate करने के बाद Sittings » Reactions में जाएँ।
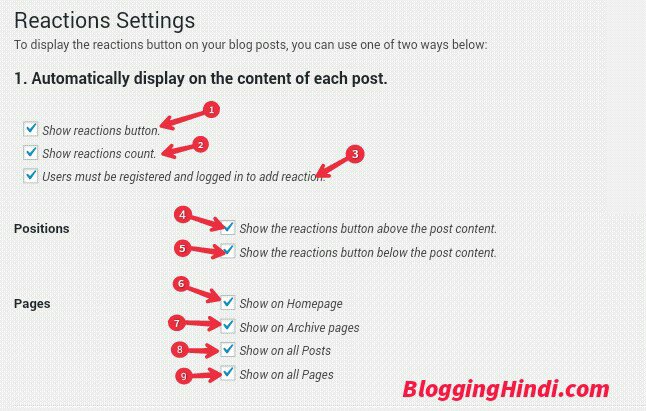
Image Options:―
- अगर आप Reaction buttons show करना चाहते हैं तो tick (√)कर दीजिए।
- अगर आप कितने लोगों ने reaction किया उसे count करके show करना चाहते हैं तो इसे Tick करें।
- इसको tick नही करें. क्योंकि इसे tick करने के बाद users को आपके site से login करना होगा तभी वो react कर पाएंगे।
- यदि आप post के ऊपर reaction button show करना चाहते हैं तो उसे tick करें।
- यदि आप post के नीचे reaction button show करना चाहते हैं तो इसे tick करें।
- Reaction buttons को homepage पर show करना चाहते हैं तो इसे tick करें।
- Reaction buttons को Archives page पर show करना चाहते हैं तो इसे tick करें।
- यदि आप Reaction buttons को सभी post में show करना चाहते हैं तो इसे tick करें।
- यदि आप reaction buttons को सभी pages में show करना चाहते हैं तो इसे tick करें।
अब sittings को save करने के बाद अपने site में visit करके देखिए. अब आपके site में कुछ इस तरह का reaction buttons show होने लगेगा।
user इसपर click करके अपना rating देगा. इससे आपको ये पता चलेगा कि users आपके site में किस तरह से react कर रहे हैं।
में उम्मीद करता हूँ कि आपको यह post अच्छा लगा होगा और अपने इस post की मदद से अपने site में facebook reaction buttons को add कर लिए होंगे. अगर आपको इस post से सम्बंधित कोई सवाल पूछना है तो comment करें. इस post को social media में share करें।




very good information. main bahut dino se aise plugin dhund raha tha. thanks.