Blogger में बहुत सारे SEO Futures दिए हुए होते हैं. जिन्हें setup करना बहुत जरुरी है. आज इस post में आपको Blogger SEO के एक बहुत ही important thing के बारे में बात करके वाला हूँ.
अगर आप एक blogger user हो तो आप इस post को carefully read करें.
अगर आपका Blog post search engine result में अच्छी position पर show होती है और फिर भी आपको search engine से traffic बहुत कम मिलती है तो इसका कारण Post meta Description भी हो सकता है.
जब हम post में अगर Meta description अपने से नहीं add करते है तो Default में search में first paragraph से 160 words ही show होते हैं जो की SEO के लिए Better नहीं होता है।
Search engine और visitor दोनों meta description पर ही ज्यादा focus करते है. अगर कोई search engine में search करेगा तो वहां search result में आपके post का Description भी highlight होगा. अगर description visitor को अच्छा नहीं लगा तो वो आपके post को ignore भी कर सकता है.
इसीलिए हमे हर post में अपने से customize करके उसमे अच्छा और better description add कर सकते है. Post के meta description में keyword का use भी करें. ये SEO के लिए बहुत अच्छा रहेगा और साथ ही साथ आपको search engine से traffic ज्यादा मिलेगा।।
Post Meta Description क्या होता है??
मुझे लगता है की ऊपर में पढ़ने के बाद आपको थोड़ा बहुत जानकारी हो गया होगा. अगर नहीं तो में आपका ये confusion अभी दूर कर देता हूँ.
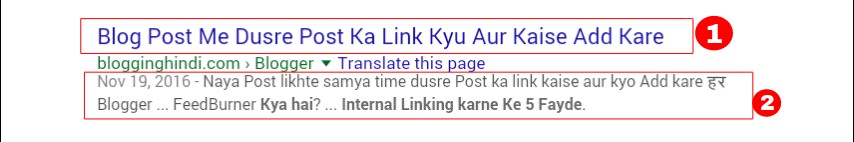
Search engine में जब हमारा post show होता है तो उसमे title पहले होता है और title के निचे जो होता है वो meta description कहलाता है. निचे दी गयी image को ध्यान से देखें।
- यहाँ Post का Title है
- इस को ही Post meta description कहा जाता है.
ऊपर image को देखने के बाद आपको अच्छे से इसके बारे में समझ आ गया होगा. अगर आप post में meta description अपने से customize करके add करेंगे तो i sure की post search engine में top पर ही show होगा।
Meta Description में क्या क्या Add करें
New blogger को यह जानना बहुत important होगा. क्योकि अभी उसको इन सबके बारे में बहुत कम knowledge होगी. Post में अच्छे डिस्क्रिप्शन कैसे ऐड करें इसके लिए हम आपको निचे point से बता रहे हैं।
- Meta description में Keyword का use करना बहुत जरुरी होता है।
- इसमें Post में use की गई top words का use करें।
- Description ऐसा होना चाहिए जो की लोग search engine में ज्यादा search करता हो।
- Description में ऐसा लिखें जिससे हर कोई उस post को read करना चाहे।
- Post में Description Add करना Enable कैसे करें।
Blog में search Description Add करना Enable कैसे करें
Basically, Blogger ब्लॉग कें हर Post में Description add करने की Sitting पहले से enable नहीं होता है. इसके लिए search description sitting को enable करना होगा.
Step 1: Blogger में Login करें और Blog के Dashboard में जाइये।
Step 2:
- Sitting पर click करें
- अब search preferences पर click करें।
- Meta Tags के निचे और description के सामने edit पर click करें और Yes को select करें
- यहाँ पर अपने Blog के बारे में 150 words में लिखें।
- अब Save पर click कीजिए।
Post में Description कैसे add करते हैं
ऊपर दिए गए Steps को follow करके अपने हर Post में Description add करना enable कर दिया है तो अब में आपको निचे ये भी बता देता हूँ की Post मे इसे कैसे add करें.
- अपने Blog की New या फिर किसी post में edit पर click करके open करें।
- अब right side में Search Description पर click करके निचे वाले Box में Meta Description Add करें।
Post के right side में Search Description show नहीं हो रहा है??
कभी कभी ऐसा भी होता है की search description box show नहीं होता है. अगर आपके blog post editor में show नहीं हो रहा है तो आपको Blog template में एक simple code को add करना होगा.
Step 1: अपने Blog Dashboard में जाइये।
Step 2:
- अब template पर click करें
- Edit HTML पर click करें
Step 3: अब यहाँ पर keyboard में CTRL+F को दबा कर <head> को search कीजिए।
Step 4: अब <head> के नीचें में निचे दिया हुआ code copy करके Paste कर दीजिए।
- <b:if cond=’data:blog.metaDescription != “”‘><meta expr:content=’data:blog.metaDescription’
name=’description’/>
</b:if>
- अब Template को save कर दीजिए।
में उम्मीद करता हूँ की आप इस Post follow करके आसानी से Post में Meta Description Add करना enable कर लिए होंगे. अगर कही पर आपको दिक्कत हो तो हमें comment में जरूर बताये जिससे की हम आपकी दिक्कत को हल कर सकें. अगर ये पोस्ट आपको पसंद आये तो इसको share जरूर करें।





post mein Description dalane ke baad bhi hamare custom word show nahi ho rahe hain. vo post ki koi 2 line show kar raha hai jo line show kar raha hai vo post ke middle mein hain