Post को ज्यादा attractive बनाने के लिए design करना बहुत जरुरी होता है. आपने बहुत सारे blogs को देखा होगा, जिसकी design बहुत beautiful होता है. हम इस post में एक बहुत ही अच्छी जानकारी के बारे में बता रहे हैं. हम इस post में heading को design कैसे करें. इसके बारे में बताने वाले है. जिससे आप अपने पोस्ट को अच्छे से design कर सकते हो।
आपने बहुत सारे ब्लॉग में देखा होगा की उसका design बहुत ही अच्छा होता है. ब्लॉग में अच्छी traffic पाने के लिए ब्लॉग का design भी अच्छी होना जरुरी है. जिस ब्लॉग का design अच्छा होता है, उसका bounce rate भी कम होता है. क्योकि उस ब्लॉग में visitors ज्यादा time तक रहता है. यदि आप भी किसी अच्छे design वाले ब्लॉग में visit करोगे तो आपको वहाँ से back होने का दिल नहीं करेगा.
Blog post को अच्छे से डिज़ाइन करने के लिए हम heading use करते हैं. यह SEO के लिए भी अच्छा होता है और इससे readers को समझने में आसानी होती है. यदि हम heading को अच्छे से design करेंगे तो इससे visitors को समझने में और भी ज्यादा आसानी होगी और साथ ही हमारे post की design भी बहुत attractive हो जायेगी. आज कल बहुत सारे blogs में heading को design करके use किया जाता है.
किसी भी website को design करने के लिए coding का use किया जाता है. यदि आपको coding की knowledge है तो easily customize करके design कर सकते हो लेकिन बहुत से लोगो को coding की knowledge नहीं होती है. इस कारण से वो अपने ब्लॉग को अच्छे से design नहीं कर पाता है. यदि आपको भी coding की जनकारी नही है तो अब आपको टेंशन लेने की जरुरत नहीं है. क्योकि हम आज आपको post heading को design करने के बारे में बता रहे हैं. अब आप भी अपने ब्लॉग पोस्ट को attractive बना सकते हो और अपने ब्लॉग को better से better design कर सकते हो। तो चलिए अब हम आपको निचे में इसके बारे में बता रहे हैं।
Blog Post की Heading को बिना plugin के अच्छे से design कैसे करे।
Mostly, हम post की heading के लिए h2, h3 या h4 use करते हैं. में अपने post की heading में h4 use करता हूँ तो हम आपको निचे में h4 को design करने के बारे में बता रहे हैं. हम आपको निचे में demo भी दिखाएंगे और उसका css code भी दिखाएंगे. आपको जो heading design अच्छा लगे, उसे आप अपने blog की css में add करके design कर सकते हो। तो चलिए हम step by step बता रहे हैं।
Step 1: आपको जिस heading की design अच्छा लगे, उसके CSS code को copy कर लीजिए।
style 1: BloggingHindi Style
.entry-content h4 {
padding: 3px;
padding-left: 10px;
background-image: -webkit-linear-gradient
(45deg, rgba(255, 255, 255, .2) 25%, transparent
25%, transparent 50%, rgba(255, 255, 255, .2) 50%
, rgba(255, 255, 255, .2) 75%, transparent 75%,
transparent);
background-color: #FEBD17;
border-radius: 9px;
box-shadow: 2px 2px 2px;
border: #000 1px solid;
}
.entry-content h4:before {
font-family: FontAwesome;
position: relative;
content: 'f061';
font-size: 17px;
padding-right: 10px;
}
Style 2
.entry-content h4 {
padding: 3px;
text-shadow: -1px -1px 0px #000000;
box-shadow: -2px 2px 3px #000;
padding-left: 10px;
margin-bottom: 7px;
}
.entry-content h4:before {
font-family: FontAwesome;
position: relative;
content: 'f02d';
text-shadow: 0px 0px 0px #000;
color: #000;
font-size: 17px;
padding-right: 10px;
}
style 3 : ShoutMeLoud Heading Style
.entry-content h4{
background-color: #e3f0f2; background-image:
url(http://www.shoutmeloud.com/wp-content/
plugins/custom-post/lib/images/note.png);
background-position: 7px 50%; background-
repeat: no-repeat no-repeat; border-bottom-left-
radius: 4px; border-bottom-right-radius: 4px;
border-top-left-radius: 4px; border-top-right-
radius: 4px; border: 1px solid rgb(102, 204, 204);
color: #111111; font-family: Georgia, ‘Times
New Roman’, Times, serif; font-size: 14px; line-
height: 21.983333587646484px; margin-bottom:
1.571em; padding: 10px 10px 10px 45px;
}
Style 4
.entry-content h4{
padding: 3px;
text-shadow: -2px -1px 1px #060606;
box-shadow: -3px 2px 3px #000;
padding-left: 10px;
margin-bottom: 7px;
background: #303030;
color: #F7F7F7;
}
.entry-content h4:before {
font-family: FontAwesome;
position: relative;
content: 'f054';
font-size: 17px;
padding-right: 10px;
}
style 5
.entry-content h4:before{
content:"\f0a4";
font-family:"FontAwesome";
font-style:normal;
padding:9px 10px 9px 14px;
display:inline-block;
font-size:18px;
margin:0 14px 0 0;
background-color:#2a2b2c
}
.entry-content h4{
font-weight:400;
padding:0 18px 0 0;
background:#6c9be9;
width:100%;margin-top:0;
font-size:16px;
line-height:none;
font-style:normal
}
Step 2: अपने ब्लॉग में Login करें और Dashboard ->Appearance ->Customize में जाएँ.
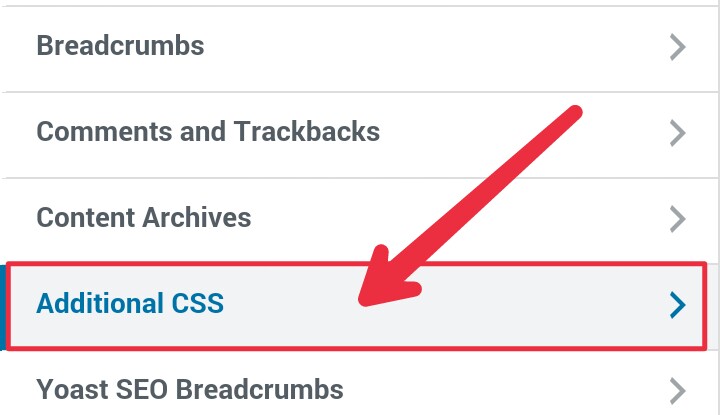
- अब Additional CSS पर click करें.
Step 3:
- अब आपको यहाँ पर heading की css code paste करना है, जिसे अपने ऊपर में copy किया था.
- अब Save & Publish की बटन पर Click करें।
अब आपको जिस heading को stylish बनाना है, उसके HTML tab में कुछ इस तरह से लिखें
Example: <h4>आपका heading यहाँ लिखें</h4>
इस तरह से आप अपने heading को आसानी से design कर सकते हो। इसके लिए बहुत सारे plugins भी है, जिसका use भी आप कर सकते हो। लेकिन ज्यादा better यही होगा की आप बिना plugin के ही design करो।
में उम्मीद करता हूँ की आपको यह post अच्छा लगा होगा और अपने इस post की मदद से अपने post heading को और भी ज्यादा stylish बना दिया होगा। अगर आपको कोई सवाल पूछना है तो निचे comment करें। इस post को social media में share जरूर करें।








आपका बहुत बहुत धन्यवाद .. मुझे इस कोड की जरुरत थी
Thanks and Keep visiting…
Brother aap apne blog ke code box ke code ko de sakte ho.
Thank bro
Always wlcm dear!!
Verry good information sir thanks for sharing
wlcm bro, keep visiting…
Bhai aapne kaun sa heading lagaya hai iska code chahiye plzz.
Jaldi dena aapka kaun sa theme hai
agr me h2 aur h3 ke heading me bhi background add karna chahu to kaise karu
Hi Utpal,
Uske liye apko upar diye CSS code me h4 ke jagah h2 ya h4 add kar dena hoga.
Bhai ye Blogger pe kaise work karega. Mene try to kiya lekin template me script hai wo ku6 samaj nai aa rahi hai aur ye script mene customise me jakar bhi dali lekin output nahi mila. ho sake to meri help karna mije iska solution mail pe bhej dena. Thamk you
Sir APka Blog Padke Meri Website pe Thoda Bhot traffic Aane lg gya hai Apke saare Blog Pdke Motivate Ho Jata Hoon me thankyou Sir
Amazing and well explained. Very helpful and useful for me. Thanks to sharing with us.
Good information thankyou sir