अगर आप एक अच्छे यानि Popular Blogger हो तो आपके Blog में बहुत जगह से आएंगे। इसमें से बहुत सारे Spam traffic भी आएंगे। आपको पता ही होगा की Spam traffic से क्या क्या हानि है। आज हम इस post में आपको एक Trick बताएँगे जिससे spam traffic से आपका Blog safe रहेगा।
जब भी हम Post लिखते है तो जब हम Post में External link Add करते है तो उसमे rel=”nofollow” को Add करना बहुत जरुरी होता है। अगर आप नहीं समझे तो में आपको निचे में बता रहा हूँ।
<a href=’http://www.xyz.com’
| rel=’nofollow’ |
>XYZ</a>
यहाँ पर url के बाद जो rel=’nofollow’ का Attribute Add किया है वो बहुत ही जरुरी होता है। ये spam traffic से सुरक्षा करता है।
अगर आप External link में rel=’nofollow’ का Attribute Use नहीं करते हो तो Google को ये पता नहीं चल पायेगा की इसको Index करना है या नहीं। अगर google में Index हो गया तो इससे आपको Penalty भी मिल सकती है। इसलिए External Links में noffolow का Attribute लगाना बहुत जरुरी होता है।
अगर आपको पहले से इसके बारे में पता नहीं था और अभी आप सभी External Links में Nofollow का Attribute Add करना चाहते हो तो इसके लिए आपको दुबारा से अभी Post को edit नहीं करना पड़ेगा। यहाँ एक trick में आपको बताने जा रहा हूँ जिससे आप एक बार Add कर लोगे तो आप निश्चिन्त हो जाओगे। क्योकि इसको Add करने के बाद आपके Blog के External links में Automatic rel=’nofollow’ Add हो जायेगा।
Blogspot Blog के सभी External links में Automatic Nofollow कैसे Add करें
अब में आपको बहुत ही simple steps को बता रहा हूँ। जिन्हें आप आसानी से follow कर लोगे। अगर आपको कही पर दिक्कत होगी तो हमें comment में बताएं।
Step 1: Blogger में Login कीजिए और Blog के Dashboard में जाइये।
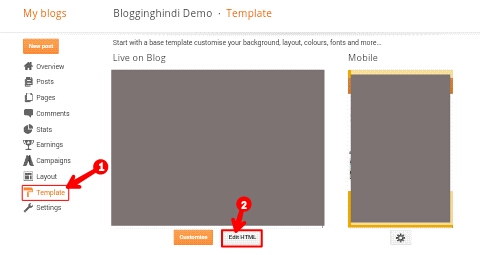
- अब template पर click कीजिए।
- Edit HTML पर Click कीजिए।
Step 2: अब Keyword में ctrl+f दबाएं और </head> को search करें।
Step 3: </head> को search करने के बाद </head> से पहले निचे दिया हुआ code Paste कर दीजिए।
<script src='http://ajax.googleapis.com/ajax/
libs/jquery/1.7.2/jquery.js' type='text/
javascript'></script>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('a[href*="http://"]:not([href*="https://
www.blogginghindi.com"])').attr('rel', 'nofollow');
jQuery('a[href*="https://"]:not([href*="https://
www.blogginghindi.com"])').attr("target", "_blank")
;
});
</script>
- अब www.blogginghindi.com के जगह अपने Blog का link replace कीजिए और Template save कर दीजिए।
I hope ये जानकारी आपको अच्छा लगा होगा। इस post से सम्बंधित सवाल के लिए हमें Comment करें। अगर आपको ये post अच्छा लगे तो 1 मिनट का समय देकर इस post को Facebook,Twitter, Google Plus आदि में साँझा करें।


Are bhai mujhe aapki help chaiye please my help you my whatsapp number 7877441598
Apko jo help chahiye comment me bata skte ho.
yeh btao sir mere bloger se hi bloger spot ke external link show ho rhe hai kya kru me. I mean mere post se hi external link show ho rhe hai