दोस्तों हम अपने blog के अच्छे design के लिए बहुत मेहनत करते है. ताकि हमारे ब्लॉग की look बेहतर हो पाए। यहाँ में आपको बताने वाला हूँ कि blog में Next and prev button with numerials Add कैसे करें? इसके बारे हम आपको पूरी जानकारी देने की कोशिश करेंगे।
अपने बहुत से website या blog में देखा होगा की homepage में कुछ post होते है उसके बाद उसमे Next page और previous page number के साथ होता है. और इससे blog का design भी काफी बढ़ जाता है।
अगर आपके site में 200-400 post है तो सभी post को homepage पर एक साथ दिखा नहीं सकते और अगर दिखा भी दिए तो अपके site का loading time बहुत ज्यादा हो जायेगा. इसीलिए हम post को कुछ page में बाँट देते है. और उस page पर हम Next page , previeve page और page number को show करवा सकते हैं।
Blog में Next, prev page कैसे लगाये
अब में आपको step by step इसके बारे में बता रहा हूँ. इस post को follow करके आप अपने ब्लॉग में next,prev button add कर सकते हो. अगर कही पर भी दिक्कत हो तो हमे comment में बताइये।
Step 1: सबसे पहले आप blogger.com में जाकर login कीजिए।
&n
Step 2: अब आप Dashboard » Themes » Edit HTML में जाएं।
Step 3: यहाँ पर आप यहाँ ]]></b:skin> search कीजिए।
Step 4: अब आपको जो code में निचे दे रहा हूँ इसमें जो भी पसंद आये उस code को ]]></b:skin> के ऊपर Paste कर दीजिए।
Here are Codes
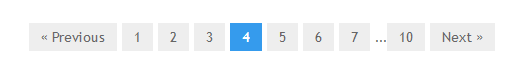
Style 1: Gray colour
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}
<
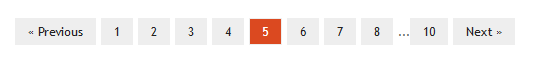
Style 2:- orange current page

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Style 3:-

#blog-pager{clear:both;margin:30px auto; padding: 7px; text-align:center;font-size: 11px;background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929));background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image: linear-gradient(to top, #000000 0%, #292929 100%); padding: 6px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 10px;margin-right:5px; color: #fff;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration: none;color: #000;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.showpageOf{display:none!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;}
a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color: #fff;}
#blog-pager .pages{border:none;background: none;}
Style 4:-

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-right:5px; color: #666; background-color:#eee;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 5:-

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #3E5801; background-color:#E0EDC1;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#FEF6DF;text-decoration:none;color: #E16800;}
#blog-pager .pagecurrent{font-weight:bold;color: #D25E71;background:#FFDEDF;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 6:-

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #AD0B00; background-color:#FAB001;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#DB4920;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 7:-

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
अगर आप first और last buton भी add करना चाहते हो तो निचे दिए गए code को भी लिखे
.firstpage, .lastpage {display: none;}







Assalamu alaikum Arshad Bhai
bhai ek post ko do teen parts me divide kaise kare aur usi ke neeche next number of page sirf usi post ke liye kaise lagaaye ?
thanks
nice
Thanks bro.
Keep visiting….
sir mere blog ke deshbord me temolete aa he nhi rha hai
सर ब्लॉग की पोस्ट में नेक्स्ट बटन कैसे लगाएं? जैसे कि मान लीजिए मैंने अपने ब्लॉग की पोस्ट में कहानी डाली है कहानी काफी बड़ी है और मुझे बीच में नेक्स्ट बटन लगानी है तो कैसे लगाएं
कृपया सुझाव दीजिए
Hi Sanjeev,
Post Editor me jaha se post ko next page me dikhana hai <!––nextpage––> ka use kijiye.
Sir code copy nahi ho raha hai
भाई साहब मेरे ब्लॉग का template blogger में दी गई थीम से लिया है , थोडा सा कैस्टमॉइज किया है ,पर ब्लॉग में ट्राफिक नहीं आ रहा ,क्या ब्लॉग के अंदर की ही किसी नई थीम लगाने के बाद पूरी SEO सेटिंग और नई बैकलिंक बनाना पड़ता है ।
यदि आप एक बार मेरे ब्लॉग में आएं तो आपका आभारी रहूंगा कुछ सुधार के उपाय बताएं।
No, dhire dhire traffic recover ho jayega. Apke blog ka URL bataye?
Me programming ke bare me likh raha hu, jab mujhe blog me code show karna hota he to use code editor se screen shot leke show karta hu, lekin me chahta hoon k code aise likhu k visitors use asani se copy kar sake jaise aap ne page navigation ke bare code likha he,
Us ke lye kya karna padega?
Visual mode me code ko paste kar sakte ho.