जब हम post लिखते हैं तो उस time यह पता करना जरुरी होता है की post की length कितनी है यानि post में कितना words and characters है. यदि हम post के एक एक word की गिनती करेंगे तो शायद बहुत time लग सकता है. इसीलिए यदि हम चाहें तो Online word counter tool के द्वारा easily पोस्ट में कितना characters और words हैं? जान सकते है. आज हम इसी tool के बारे में बात करने वाले हैं. हम आपको इस tool को अपने blog में add कैसे करें? इसके बारे में भी बताएँगे.
सभी ब्लॉगर अपने ब्लॉग के लिए high quality की content लिखना चाहता है. क्योकि high quality content की value हर जगह ज्यादा होती है. सबसे पहले तो high quality content को search engine result में top पर दिखाया जाता है और इस तरह के content को readers भी like करता है. क्योकि इसमें reader को जिस topic पर post होता है, उसपर पूरी जानकारी भी मिल जाती है. बहुत से लोग अपने ब्लॉग में 1000+ words का post डालता है. यदि आप neil patel की ब्लॉग को regular read करते हो तो आपको पता ही होगा की SEO expert Neil patel हमेशा 3000+ words की post लिखने कहता है.
Long length post लिखने से हमें थोड़ी परेशानी तो होती ही है but इसका result बहुत अच्छा मिलता है. Long length post सभी कोई नहीं लिख पाता है. वही लिख पता है जो expert हो यानि जिस topic पर उसका post होता है वो उसमे expert होता है तो इसीलिए यदि आपको किसी चीज के बारे में अच्छी जानकारी है तो आप उसपर एक long length का post लिख सकते हो।
हम सभी यह तो जानते हैं की जिस post में 1000+ words का use किया गया हो वह long length post कहलाता है और जिसमे 1000 words से कम हो वह short length post कहलाता है. लेकिन बहुत लोगों को post लिखते time यह confusion होती है की post में कितना words है? इसका पता कैसे करे। यदि अगर post के एक एक word को गिनेंगे तो बहुत time लग जायेगा. So इसके लिए सबसे अच्छा तरीका है की online word counter tool के द्वारा आप post के words को count कर सकते हो।
इस post में हम आज यह बताने वाले हैं की Word counter tool क्या है और इसको अपने ब्लॉग में कैसे add करते हैं. आप इस post को पढ़कर word counter tool को अपने ब्लॉग में easily add कर सकते हो. जिससे आपको जब भी post के word count करने का दिल करे तो आप अपने ब्लॉग में visit करके आसानी से post के words को count कर सकते हो। चलिए हम आपको एक तरफ से बता रहे हैं।
Word counter Tool क्या है??
यह एक online tool है, जिसकी मदद से हम यह जान सकते हैं की sentence या post में कितने words का use किया गया है. जब भी ब्लॉग के लिए post लिखते है तो post को copy करके इस tool में paste करके हम यह पता कर सकते हैं की post में कितने words का use किया गया है.
Internet पर बहुत से online word counter tool है. जिससे आप post में कितने words का use किया गया है यह जान सकते हो. लेकिन हम यहाँ पर आपको इस tool को अपने ब्लॉग में add करने के बारे में बता रहे हैं. इससे आप इस tool को अपने ब्लॉग में add करके एक professional blog बना सकते हो।
Word counter tool को अपने ब्लॉग में कैसे add करें.
अब हम आपको step by step बताने जा रहे हैं की word counter tool को अपने ब्लॉग में कैसे add करें. हम आपको short में अभी बता दे रहे हैं की हम आपको निचे में word counter tool का script बताएँगे. आपको उस script को copy करके अपने ब्लॉग के text widget में या page बना कर उसके html टैब पर click करके add करना है. तो चलिए हम step by step जानते है।
Step 1: सबसे पहले आप निचे में दिए गए word counter के script को copy करना है. इसको copy करके अपने notepad में save लीजिए।
<style>.copyright{font-family:Droid Sans;font-style:italic;font-weight:500;text-align:center;background-color:#dd4242;}
.wordcount2{background:#FFFDC2;size:20px;border:2px solid #FF1B2D;}</style>
<title>Word Counter By BloggingHindi</title>
<form method="POST" name="wordcount">
<script language="JavaScript">
function countit(){
/*Word count script
By: www.blogginghindi.com
*/
var formcontent=document.wordcount.wordcount2.value
formcontent=formcontent.split(" ")
document.wordcount.wordcount3.value=formcontent.length
}
</script>
<br/>
<table border="2" cellpadding="5" cellspacing="1">
<tbody>
<tr>
<td width="100%"><textarea cols="55" name="wordcount2" rows="22" wrap="virtual"></textarea></td>
</tr>
<tr>
<td width="100%"><div align="right">
<input onclick="countit()" type="button" value="Calculate Words"/> <input name="wordcount3" size="20" type="text"/><br/>
<div class="copyright">Copyright © 2017 </p>All Right served By Md Arshad Noor @<a href="https://blogginghindi.com" rel="dofollow">BloggingHindi</a>
</div>
</div>
</td>
</tr>
</tbody></table>
</form>
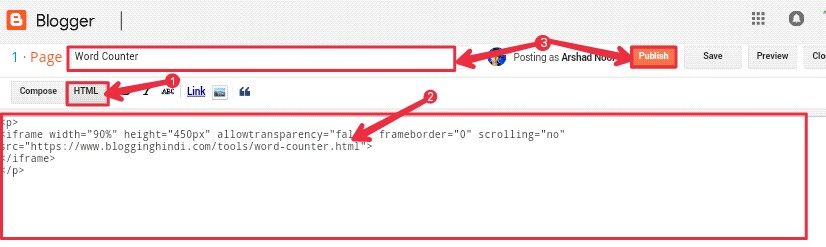
Step 2: अब अपने ब्लॉग में login करें और Dashboard ->Pages ->New Page पर click करें.
- अब HTML टैब में click करें.
- अब copy किये हुए word counter script को यहाँ paste करें.
- अब page की title लिखकर save कर दीजिए.
Note: यदि आपका ब्लॉग wordpress पर है तो आप ऊपर दिए गए word counter script को copy कर लीजिए और अपने ब्लॉग में login करके Dashboard ->Pages ->New Page पर click करें और HTML tab में script को paste करके title लिखें और save कर दीजिए. That’s it.
इस तरह से आप word counter tool को अपने ब्लॉग में add कर सकते हो. जब आप अपने ब्लॉग में word counter tool को add करोगे तो आपको extra traffic भी मिलेगा. क्योकि बहुत से लोग post के words को count करने के लिए Word counter tool के website में visit करता है.
में उम्मीद करता हूँ की आपको यह post अच्छा लगा होगा और आपने इस post की help से अपने ब्लॉग में word counter tool को add कर लिया होगा. यदि आपको इस post से सम्बंधित कोई सवाल पूछना है तो comment करें. अगर post अच्छा लगे तो इसे social media में share जरूर करें।


aapka tool kaam nahi kar raha maine aapke site pe check kiya
Ok me thik kar deta hu
bhi ye source code kam nahi kar raha hai
Process ko thik se follow karo. Ye kam kar raha hai.
sahi kaam kar raha hai bhai. kya me is code ko apne blog ki post me use kar sakta hu kya
yes, aap ise apne blog me use kar sakte ho.
Main Jaana chahta tha short length or long length ke bare main thanks brother
thanks for this type of information.