हम इस Post में आपको एक ऐसे Widget के बारे में बताने जा रहे है जो की हर Blog में होना बहुत जरुरी होता है. आपको इस Post में हम Blog में Search Box Add करने के बारे में बताने जा रहे हैं। इस Post में हम आपको कई तरह के Search Box को Add करने के बारे में बताने जा रहे है.
हम अपने Blog में बहुत सारे Articles को Publish करते हैं. आप सोच सकते हो की जिस Blog में 100+ Posts हो उसमे Visitor को अपने हिसाब से Post को खोजने में कितनी दिक्कत होती है. अगर आपके Blog में Search Box Add किया हुआ है तो इससे Visitors जल्दी Post को Search कर सकेगा. इससे उसको अपने हिसाब से Post को खोजने में Help मिलेगी।
बहुत सारे Blogger अपने Blog में Search Box को Add करके रखता है. हम आपको जिन Search Box के बारे में बताने जा रहे है उसमे Design भी बहुत अच्छा है और Fast loading भी है। जिससे Widget Load होने में ज्यादा Time नहीं लेगी.
Blog में Search Box कैसे Add करें
अब में आपको कुछ Steps बता रहा हूँ जिनको Follow करके आप अपने Blog में Easily इस Widget को Add कर सकते हो.
Step 1: सबसे पहले Blogger में Login करके Blog के Dashboard पर जाइये।
- अब Layout पर Click करे
- अब जहाँ Search Box Add करना है वहाँ Add a widget पर Click करें
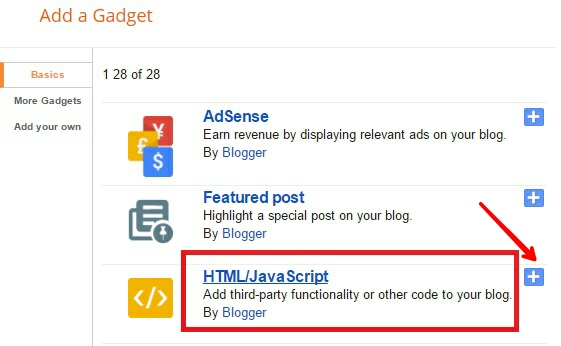
- अब HTML/Javascript पर Click कीजिए
Step 2: अब निचे दिए हुए किसी भी Style के Search box के code को copy कर लीजिए और Title लिखने के बाद Code को Past कर दे फिर Save कर दीजिए।
<style>#searchbox {width: 240px;}#
searchbox input { outline: none;}
input:focus::-webkit-input-placeholder
{ color: transparent;}input:focus:-moz-
placeholder { color: transparent;}
input:focus::-moz-placeholder { color:
transparent;}#searchbox input[type="text"]
{background: url(http://2.bp.blogspot.com/-
xpzxYc77ack/VDpdOE5tzMI/AAAAAAAAAeQ/
TyXhIfEIUy4/s1600/search-dark.png) no-
repeat 10px 13px #f2f2f2;border: 2px solid
#f2f2f2; font: bold 14px
Arial,Helvetica,Sans-serif; color: #6A6F75;
width: 160px; padding: 14px 17px 12px
30px; -webkit-border-radius: 5px 0px 0px
5px; -moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px; text-
shadow: 0 2px 3px #fff; -webkit-transition:
all 0.7s ease 0s;-moz-transition: all 0.7s
ease 0s;-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;}#searchbox
input[type="text"]:focus {background: #
f7f7f7;border: 2px solid #f7f7f7;width:
200px;padding-left: 10px;}#button-submit
{background: url(http://3.bp.blogspot.com/-
AdpPwxQzxRQ/VQGGkmYc75I/
AAAAAAAAANk/6moDe_NLLRo/s1600/slider-
arrow-right.png) no-repeat;margin-left:
-40px;border-width: 0px;width: 43px;height:
45px;}</style><form id="searchbox"
method="get" action="/search"
autocomplete="off"><input name="q"
type="text" size="15" placeholder="Search
here..." /><input id="button-submit"
type="submit" value=" "/></form>
<style>#searchbox {background: url
(http://3.bp.blogspot.com/-g-zH25_DoxI/
VD1BuatkgII/AAAAAAAAAgc/00hxspfvv3s/
s1600/searchbar.png) no-repeat;width:
208px; height: 29px;}input:focus::-webkit-
input-placeholder { color: transparent;}
input:focus:-moz-placeholder {color:
transparent;}input:focus::-moz-placeholder
{color: transparent;}#searchbox input
{ outline: none;}#searchbox input
[type="text"] { background: transparent;
margin: 3px 0px 0px 20px;padding: 5px 0px
5px 0px; border-width: 0px; font-family:
"Arial Narrow", Arial, sans-serif; font-size:
15px; color: #828282; width: 70%;display:
inline-table; vertical-align: top;}#button-
submit { background: url
(http://4.bp.blogspot.com/-OcDQ6Z9ojlQ/
VD1KnwJjFOI/AAAAAAAAAgs/cu_pKN6bpL8/
s1600/magnifier.png) no-repeat; border-
width: 0px; cursor: pointer; margin-left:
10px; margin-top: 4px; width: 21px;
height: 22px;}#button-submit:hover
{ background: url
(http://2.bp.blogspot.com/-4-xFDFGKJrA/
VD1Kn04f9TI/
AAAAAAAAAgw/2ta84QY1x9A/s1600/
magnifier-hover.png) no-repeat;}#button-
submit:active { background: url
(http://2.bp.blogspot.com/-4-xFDFGKJrA/
VD1Kn04f9TI/
AAAAAAAAAgw/2ta84QY1x9A/s1600/
magnifier-hover.png) no-repeat; outline:
none;}#button-submit::-moz-focus-inner
{ border: 0;}</style><form id="searchbox"
method="get" action="/search"
autocomplete="off"> <input name="q"
type="text" size="15" placeholder="search
here....." /> <input id="button-submit"
type="submit" value="" /></form>
<style>
#searchbox {
width: 280px;
background: url(http://1.bp.blogspot.com/-
dwLNyhnHlTg/VEQZwf9drLI/AAAAAAAAAlg/
rbd0HN4EZrY/s1600/search-box.png) no-
repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde,
"Century Gothic", CenturyGothic,
"AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url
(http://4.bp.blogspot.com/-4MYBYE0i0Xk/
VEQYlljvriI/AAAAAAAAAlQ/_TRkRG5EX1c/
s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url
(http://4.bp.blogspot.com/-6S4K8eHPM-c/
VEQdf7l84GI/AAAAAAAAAls/j7_kGSpkIfg/
s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get"
action="/search" autocomplete="off">
<input name="q" type="text" size="15"
placeholder="Search here....." />
<input id="button-submit" type="submit"
value=" "/>
</form>
I hope ये Post आपको अच्छी लगी होगी और आपके Blog में Search Box Add करने में Help करेगी. अगर आपको इस Widget को Blog में Add करने में दिक्कत हो तो हमें Comment में बताये और हमारे Blog से Subscribe करें।