अगर आप एक अच्छे Blogger हो तो आपके Visitors को कही problem हुई होगी तो वो आपसे Direct contact करना चाहेगा. वो आपसे contact करके आसानी से अपना problem solve कर सकता है।
So सभी Blogger को अपने Blog में contact page बनाना चाहिए. अगर आप भी अपने Blog में contact page बनाना चाहते हो तो इस Post को follow करके आप अपने Blog में Contact page बना सकते हो।
Commenting के द्वारा भी आपसे कोई पूछ सकता है But अगर आपसे कोई personally Contact करना चाहेगा तो उसके लिए आपको अपने Blog में contact us Page बनाना होगा जिससे कोई भी Visitor या कोई और आपसे Direct contact कर पायेगा. इसके भी अलावा आपको इससे बहुत सारे Benefits होंगे में आपको निचे Point से बता रहा हूँ।
Contact Us Page बनाने के क्या क्या फायदे हैं
- कोई भी आपसे Direct Contact कर सकता है
- अगर आप Direct Advertise offer करते हो तो कोई भी Company आपसे Contact करेगा।
- कोई visitor आपसे direct contact करेगा तो अगर उसकी problem solve हो गयी तो वो आपके Blog को share करेगा।
- Adsense जल्दी Approve होगा।
Blog में contact Us Page कैसे बनाये
अब में आपको step by step बता रहा हूँ की Blog में Contact Us Page कैसे बनाये. आप मेरे साथ Steps को Follow कीजिए।
Step 1: सबसे पहले Blogger में Login करके Blog के Dashboard में जाइये।
Step 2: अब Contact Form Widget Add करें।
- अब Layout पर Click करे
- अब कही भी Add a Gadget पर Click करें।
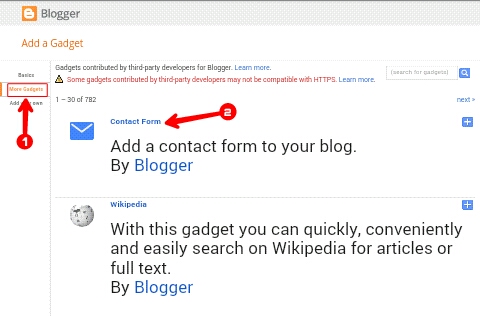
Step 3: अब एक Page Open होगी
- यहाँ More Gadgets पर Click करे।
- अब Contact Form पर Click करके Widget Add कीजिए।
Step 4: आप Contact Form Gadget को Hide करें।
- अब Template>>Edit HTML में जाइये।
Step 5: अब Keyboard में CTRL+F दबा कर ]]></b:skin> को Find करें और ]]></b:skin> के पहले निचे दिया हुआ Code Past कर दीजिए
div#ContactForm1 {
display: none !important;
}
- अब Template को Save कर दीजिए
Step 6: अब निचे दिए Codes को Copy कर लीजिए
<div id="custom_ContactForm1"
class="widget ContactForm">
<div class="contact-form-widget">
<p>Get in touch with us by filling out the
form below.</p>
<div class="form">
<form name="contact-form">
<p></p>
Name
<br>
<input type="text" value="" size="30"
name="name" id="ContactForm1_contact-
form-name" class="contact-form-name">
<p></p>
Email
<span style="font-weight: bolder;">*</span>
<br>
<input type="text" value="" size="30"
name="email" id="ContactForm1_contact-
form-email" class="contact-form-email">
<p></p>
Message
<span style="font-weight: bolder;">*</span>
<br>
<textarea rows="5" name="email-message"
id="ContactForm1_contact-form-email-
message" cols="25" class="contact-form-
email-message"></textarea>
<p></p>
<input type="button" value="Send"
id="ContactForm1_contact-form-submit"
class="contact-form-button contact-form-
button-submit">
<p></p>
<div style="text-align: center; max-width:
222px; width: 100%">
<p id="ContactForm1_contact-form-error-
message" class="contact-form-error-
message"></p>
<p id="ContactForm1_contact-form-success-
message" class="contact-form-success-
message"></p>
</div>
</form>
</div>
</div>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a title="Edit" target="configContactForm1"
onclick="return
_WidgetManager._PopupConfig
(document.getElementById
("ContactForm1"));" href="//
www.blogger.com/rearrange?
blogID=8799058979810298021&widgetType
=ContactForm&widgetId=ContactForm1&
action=editWidget§ionId=sidebar-
right-1" class="quickedit">
<img width="18" height="18" src="//
img1.blogblog.com/img/
icon18_wrench_allbkg.png" alt="">
</a>
</span>
</span>
<div class="clear"></div>
</div>
Step 7:अब एक आप Pages Option पर Click करके New Page पर Click करे
Step 8: अब एक page open होंगे
- यहाँ Title के जगह पर Contact Us लिखें।
- अब यहाँ HTML पर Click कीजिए
- यहाँ पर Copy किया हुआ code को Past करें
- अब Finaly Publish कर दीजिए।
I hope ये Post आपको अच्छी लगी होगी. कही Problem हुई होगी तो हमें comment कीजिए जिससे में आपकी Problem को हल कर सकूँ।






sir page to ban gaya par blog me show nahi ho rha h kya karu
nhi ho rha