हम इस post में आपको बताने वाले हैं की WordPress में Font Awesome Add कैसे करें – 5 Methods. अगर आप भी एक wordpress user हो तो आपको यह post पढ़ना चाहिए. क्योकि हम इस post आपको ब्लॉग की design करके के एक बहुत ही important thing के बारे में बता रहे हैं. उसको ब्लॉग में add करने के कई सारे ways है. हम आपको उन्ही ways के बारे में बताने वाले हैं, जिससे आप अपने ब्लॉग में आसानी से font awesome को add करके use कर सकते हो।
सभी ब्लॉगर यही चाहता है की उसके ब्लॉग का design other blogs से बिल्कुल different हो तो इसके लिए वे बहुत से तरीके को follow कर अपने ब्लॉग को design करता है. अगर आप भी designing के बारे में जानते हो तो आपको font awesome के बारे में पता होगा ही. यह one of the most popular icons font में से एक है. आप इसको free में use कर सकते हो और अपने ब्लॉग को better design कर सकते हो.
हम अपने ब्लॉग के look को better करने के लिए क्या क्या नही करते हैं लेकिन फिर भी ज्यादा better design नही कर पाते हैं. अभी लगभग सभी web designer अपने site को design करने के लिए icons का use करते है. इससे वो अपने ब्लॉग के look को easy और bright बना देता है. Icons के भी बहुत सारे types है. जैसे png, svg, ico etc. ये सब icons के file type हैं.
हम इस post में आपको font awesome के बारे में बताने वाले हैं. यह सबसे ज्यादे popular icons में से एक है और इसे सबसे ज्यादा fast loading होने वाली icons में माना जाता है. बहुत से web designer इसी का use करके किसी site को design करता है, क्योकि इसको easily अपने से customize किया जा सकता है. आप इसको CSS की मदद से easily customize कर सकते हो. जैसे आप icon का color change कर सकते हो, size कम या ज्यादा कर सकते हो, background set कर सकते हो, etc. यानि आप इसको अपने हिसाब से design करके use कर सकते हो. इसीलिए यह सबसे better font है और सबसे fastest loading है. अगर हम png, ico जैसे icons को customize करने के लिए आपको किसी photo editor में edit करना होगा और फिर आप इसे customize कर सकते हो लेकिन font awesome की icon को आप css से customize और design कर सकते हो।
In this post, हम आपको WordPress में font awesome icons को host करने के लिए 5 methods बता रहे हैं. अगर आप अपने WordPress ब्लॉग में Font awesome icons को use करना चाहते हो तो इसे अपने ब्लॉग में host या add करना होगा तभी ये work करेगी. हम निचे आपको 5 methods बताएँगे और आपको जो better लगे उसको follow करके अपने ब्लॉग में font awesome host कर सकते हो।
WordPress ब्लॉग में Font Awesome को Host करने के 5 तरीके.
हम आपको निचे 5 different methods के बारे में बता रहे हैं. इनमे से सभी methods better है, आपको इसमें जो better और आसान लगे. उसको follow करके अपने wordpress blog में font awesome को add कर लो।
Method 1: Using Plugin
यह method बहुत ही आसान है और बढ़िया है. आप अपने wordpress blog में plugin को install करके font awesome icons को use कर सकते हो. इसके लिए तो बहुत सारे plugins हैं लेकिन Better font awesome बहुत ही better plugin है. आप इस plugin का use करके अपने ब्लॉग में easily font awesome use कर सकते हो और font awesome को design और customize भी आसानी से किया जा सकता है. यह shortcode भी offer करता है. यानि जहाँ आपको ब्लॉग में icon add करना है, वहाँ पर shortcode का use करके add कर सकते हो.
अगर आप इस plugin को use करना चाहते हो तो अपने WordPress ब्लॉग में Login कीजिए और WP Dashboard ->Plugins ->Add New में जाएँ और Better Font Awesome plugin को search करके install & activate कर लीजिए. उसके बाद आप अपने ब्लॉग के post या कही पर easily Font Awesome की Icon को use कर सकते हो.
अगर आप ब्लॉग में Post लिख या edit कर रहे हो तो यहाँ पर Top पर Insert Icon होगा. आपको इस Insert icon की बटन पर Click करना है और जो icon add करना है, उसको search करके add कर सकते हो. अगर आप चाहो तो Font Awesome की icons का HTML codes भी जान सकते हो, इसके लिए आप Font Awesome List की page में जाएँ यहाँ आपको जिस icons का HTML code चाहिए, उसपर click करें और HTML code को copy करके आप अपने ब्लॉग में कही add कर सकते हो।
Method 2: Adding Font Awesome Icons Manually.
यह बहुत ही better method है और जितने भी बड़े ब्लॉगर हैं वो सब इसी method का use करते है. इसमें आपको सिर्फ करना ये होता है की Font Awesome की Script को Download करना होता है और उसे अपने ब्लॉग की cPanel ->File Manager में जाकर अपने ब्लॉग की Theme folder में upload करना होता है और अपने theme की functions.php में code add करना होता है. में आपको निचे better तरीके से step by step बताने की कोशिश करता हूँ. अगर आपको समझ में आये तो इस method से add कर लेना, नही तो दूसरे method को try करके अपने wordpress ब्लॉग में font awesome add लेना।
Step 1: सबसे आप आप Font Awesome को Download कर लीजिए. इसके लिए Font Awesome Download site में जाएँ.
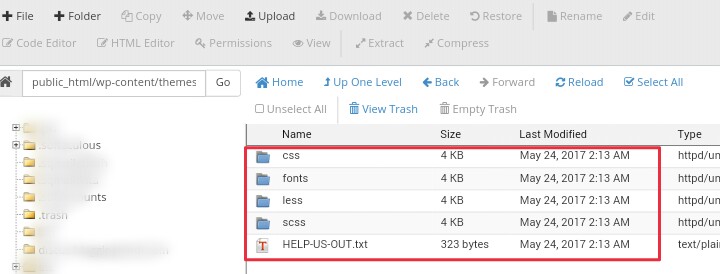
Step 2: अपने अपने ब्लॉग की cPanel में Login करें और cPanel ->File Manager ->public_html ->wp-content ->themes में जाएँ और आपका जो theme है उस folder में जाएँ और अपने theme की folder में font awesome नाम से file create करके उसमे Download किये हुआ Font Awesome file को एक्सट्रेक्ट करके Font awesome की सभी file को upload करें. Upload करने के बाद कुछ इस तरह होगा.
Step 3: अब आपको अपने Theme की functions.php में code add करना है तो इसके लिए आप अपने WordPress blog में login करें और Appearance ->Editor में जाएं और functions.php में निचे दिए हुए code को add करें और save कर दीजिए.
/* load icons via directory **/
function ala_load_fa() {
wp_enqueue_style( 'ala-fa', get_stylesheet_directory_uri() . '/fontawesome/css/font-awesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'ala_load_fa' );
Note: ऊपर दिए गए code में हमने हमारे ब्लॉग की theme में fontawesome folder create करके उसमे font awesome की script को upload किया है तो अगर आप fontawesome folder में नहीं किया है तो उसका value add करें।
इस तरह से आप Manually अपने ब्लॉग में Font Awesome को host कर सकते हो. आपमें से बहुत से लोगों को ऊपर बताये गए process समझ में आ गयी होगी और बहुत से लोगो को नहीं भी आई होगी. में अपने ब्लॉग के लिए इसी method का use करता हूँ. इसीलिए आप भी इस method का use कर सकते हो।
अब आप अपने ब्लॉग में font awesome को use कर सकते हैं. इसको use करने के लिए आपको जो icon use करना है, उसका html code जानना होगा और उस icon html code को अपने ब्लॉग के post या कही use कर सकते हो. अगर आप जानना चाहते हो की कौन से icon का क्या HTML code है तो Font Awesome icons list की site में जाएँ।
Method 3: Adding Font Awesome By Adding code to Theme’s header.php
यह method भी बहुत easy है और यह method आपके समझ में भी बहुत जल्दी आ जायेगी. हम इस method में आपको एक simple code बताने वाले हैं, जिन्हें आपको अपने ब्लॉग की section में add करना होगा. एक बात याद रखें की हम जो इसको जब आप use करोगे तो आपका Font Awesome file MaxCDN में hosted होगा but ये आपके ब्लॉग में work करेगी. आपको तो पता ही होगा की अभी के time में MaxCDN सभी CDN provider से fast है तो इसीलिए अगर आपका font awesome file MaxCDN में host होगा, जिससे fastly loading होगी. तो चलिए अब हम आपको step by step बताते हैं की इस method से ब्लॉग में font awesome file कैसे add करें।
Step 1: सबसे पहले आप निचे दिए हुए code को copy कीजिए.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"/>
Step 2: अब अपने WordPress ब्लॉग में Login करें.
अब Left side Menu में Appearance ->Editor ->Header.php में जाएँ और copy किये हुए code को <head> के निचे add करें और Save कर दीजिए।
अब आप अपने ब्लॉग में font awesome को use कर सकते हैं. इसको use करने के लिए आपको जो icon use करना है, उसका html code जानना होगा और उस icon html code को अपने ब्लॉग के post या कही use कर सकते हो. अगर आप जानना चाहते हो की कौन से icon का क्या HTML code है तो Font Awesome icons list की site में जाएँ।
Method 4: Adding Font Awesome Code to Theme’s footer.php
इस method में आपको एक simple code अपने ब्लॉग की footer.php में add करना होगा. यह method भी method 3 से related ही है लेकिन footer.php में add करने से ज्यादा better work करती है. अगर आप चाहो तो इस method से आसानी से अपने ब्लॉग में font awesome को add कर सकते हो. हम जो code आपको बताने जा रहे हैं वो Max CDN में Hosted है, जिससे आपके ब्लॉग में font awesome बहुत fast loading होगी।
Step 1: सबसे पहले आप निचे दिए गए code को copy करें.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"/>
Step 2: अब अपने WordPress ब्लॉग में login करें और Appearance ->Editor में जाएं और footer.php को open करके copy किये हुए code को add करें और save कर दीजिए.
इस तरह से भी आप अपने ब्लॉग में font awesome की file को add कर सकते हो। अब आप अपने ब्लॉग में font awesome को use कर सकते हैं. इसको use करने के लिए आपको जो icon use करना है, उसका html code जानना होगा और उस icon html code को अपने ब्लॉग के post या कही use कर सकते हो. अगर आप जानना चाहते हो की कौन से icon का क्या HTML code है तो Font Awesome icons list की site में जाएँ।
Method 5: Adding Font Awesome in Genesis Theme.
अगर आप Genesis theme use करते है तो इस method का use करें. में भी अपने ब्लॉग में genesis और उसका child theme ही use करता हूँ. यह theme अभी सबसे top पर माना जाता है और ज्यादा तर professional bloggers अपने ब्लॉग में इसी का use करते हैं. यह theme को easily customizing और designing किया जा सकता है और यह एक SEO friendly theme है. अगर आप भी अपने wordpress ब्लॉग में Genesis का ही theme use करते है तो आप इस method को follow कीजिए. वैसे आप Method 1 को भी follow कर सकते हो और अगर आपको वो समझ में नही आया है तो इसे follow कीजिए.
Step 1: सबसे पहले निचे दिए गए code को copy करें.
/* Adding font awesome in genesis **/
add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' );
function enqueue_font_awesome() {
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css' );
}
Step 2: अब अपने WordPress ब्लॉग में Login करें और Appearance ->Editor में जाएँ और functions.php को open करके copy किये हुआ code को add करें और save कर दीजिए.
इस तरह से आप अपने genesis theme में भी font awesome को add कर सकते हो. आप आपको अपने ब्लॉग में icons add करने के लिए icon का html code जानना होगा और उस html code का use करके आप अपने ब्लॉग में icon add कर सकते हो. Icons का list देखने के लिए Icons list की site में जाएँ और जिस icon का html code जानना है, उसपर click करें।
Conclusion,
ऊपर बताये गए सभी methods better है. आप इन methods को follow करके easily अपने ब्लॉग में font awesome को add कर सकते हो. अगर आपको कही पर समझ में नहीं आये तो हमे comment में बताये और अगर आपको blogging या internet से related कोई भी सवाल पूछना है तो comment करें।
इस post को facebook, twitter, google plus, whatsapp जैसे social networks में share जरूर करें।



wordpress sidebar categories me icon kaise add kare
Hi Utpal,
Iske Liye category class me font awesome ka use karna hoga. Ham iske liye jald hi post likhenge.